
Popularne obrazy produktów: Smartfon to epicki wynalazek technologii. Z każdym rokiem technologia ta w dużym stopniu zmieniała swoje aspekty. Jednocześnie moda na zakupy online wydaje się nigdy nie przemijać. Telefony komórkowe zapewniają kanał do robienia zakupów z dowolnego miejsca. Jeśli masz w ręku tę mini kreację technologiczną, dzieli Cię zaledwie kilka sekund od zakupu tego, co chcesz kupić.
Cóż, mój dzisiejszy temat nie dotyczy telefonów komórkowych. Chodzi o denerwujące wyświetlanie zdjęć produktów zgodnie z rozdzielczością mobilną, która porusza Cię do tego stopnia, gdy ostatecznie zdecydujesz się wyłączyć witrynę. Musisz znać słowo Responsive w e-świecie. Cóż, jeśli nie jesteś, pozwól, że ci to opiszę:
Responsywna strona internetowa to taki, który zapewnia optymalne wrażenia z zakupów. Bez częstego przewijania, przesuwania i zmiany rozmiaru możesz łatwo przeglądać nawigację i produkty w witrynie.
Podczas zakupów witryny, które nie są zoptymalizowane, uzyskują maksymalny współczynnik odrzuceń. Responsywne strony internetowe rozumieją potrzeby urządzenia i odpowiednio tworzą prezentację strony. Istnieją dwie główne przyczyny, które przemawiają za ideą responsywne projekty stron internetowych i są naprawdę subiektywne:
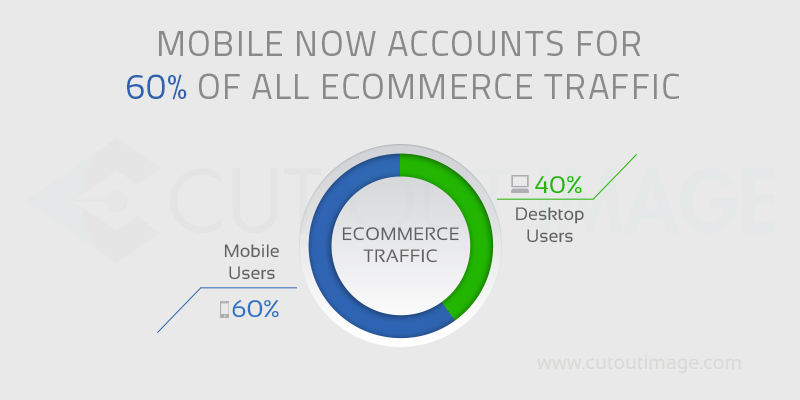
- Więcej ruchu pochodzącego z telefonów komórkowych: Według ogólnych statystyk urządzenia mobilne są łatwe w użyciu i zaobserwowano, że witryny zakupów online uzyskują maksymalny ruch z urządzeń mobilnych. Ludzie stają się mądrzejsi, a telefony komórkowe stają się kanałem, w którym można pozostać inteligentnym.
- Projekty responsywne zyskują dodatkową wiarygodność od Google: Google docenia witryny, które zapewniają maksymalną satysfakcję i łatwość obsługi klienta oraz umieszcza je wyżej w swoich wyszukiwaniach. Witryny internetowe, które są responsywne, są łatwe w użyciu i zapewniają klientom optymalne wrażenia z zakupów.
ALERT: Obraz produktu na responsywnych stronach internetowych
Każdy z was musiał przynajmniej raz zrobić zakupy z telefonu komórkowego. Wyobraź sobie to doświadczenie, gdy trzeba było wszystko powiększyć, a następnie przeciągnąć ekran od lewej do prawej, aby uzyskać doskonały widok obrazu produktu. Jestem pewien, że możesz również odczuwać ten sam poziom irytacji, jak ja. Następnie responsywny projekty internetowe został zainicjowany i rozwiązał wszystkie problemy.
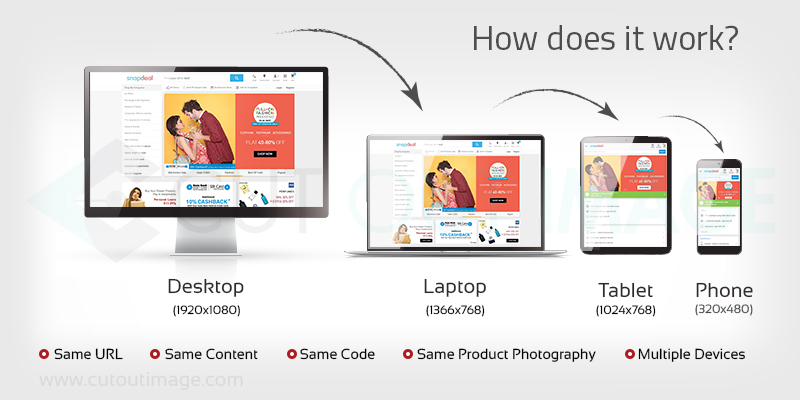
Rozdzielczość ekranu różni się w zależności od urządzenia. Wszystkie obrazy, tekst, kod itp. pozostają takie same.
Wszystko, czego chcesz, aby Twoja witryna wyglądała dobrze na każdym typie urządzenia. Odwiedzający oczekują obrazów najwyższej jakości niezależnie od urządzenia, z którego korzystają. Musisz szukać każdego możliwego rozwiązania, aby wykonać zadanie.
Opiszę wam na to dwie metody:
- Korzystanie z Adaptacyjnej Techniki Obrazu: Cóż, technika Adaptive Image polega na dodaniu małego skryptu PHP wraz z obrazami produktów w witrynie. Ten skrypt pomaga w wykrywaniu urządzenia i automatycznie zmienia rozmiar obrazu zgodnie z wymaganiami ekranu urządzenia. Nie musisz się martwić o jakość obrazu, ponieważ ta technika zapewnia optymalną jakość obrazu. Jest to darmowy i najbardziej zbliżony proces w obecnych czasach.
- Wypełnienie obrazu: Innym podejściem jest tworzenie wielu obrazów zgodnie z rozmiarem ekranu. Podczas kadrowania obrazu czasami traci on swój prawdziwy urok. Ale jednocześnie jest to ważne, ponieważ jest to wymóg ekranu. Najnowsze standardy internetowe HTML umożliwiają określenie rozmiaru obrazu zgodnie z rozmiarem ekranu. Picturefill jest używany, gdy jakaś przeglądarka nie obsługuje tych najnowszych standardów sieciowych. Jest również bezpłatny i przy jego pomocy; prezentacja zdjęć produktów na wszystkich urządzeniach może być znacznie łatwiejsza.



![Pomysły na przyjęcie z okazji ukończenia szkoły [Marzenie świętowania]](https://www.cutoutimage.com/wp-content/uploads/2023/07/Geaduation-Party-Ideas-1.jpg)

