Jak stworzyć gradient w Photoshopie: Artysta wizualny często musi zmienić nieprzezroczystość zdjęcia na inne zdjęcie lub kolorowe tło. Photoshop ma do tego wiele procesów, a używanie gradientu jest jednym z najbardziej dostępnych. Chociaż wykorzystanie gradientów w przeszłości stało się niejasne, powróciło z nowym trendem.
Czy wiesz, co to jest gradient i jak stworzyć gradient w Photoshopie?
W tym blogu podzielę się wszystkimi możliwymi szczegółami gradientu i techniką tworzenia gradientu za pomocą funkcji związanych z gradientem w Photoshopie. Dlatego czytając blog, gdy nauczysz się podstaw, będziesz mógł korzystać ze wszystkich innych funkcji gradientu Photoshopa, aby tworzyć fascynujące prace. Wskoczmy więc do kabiny, aby nauczyć się akcji.
Co to jest gradient w Photoshopie
Ogólnie rzecz biorąc, gradient to ciągłe przejście od jednego koloru do drugiego. W Photoshopie jest to funkcja, której projektanci używają do tworzenia progresji kolorów z jednego odcienia do drugiego o różnych kształtach lub ustawieniach. Może wahać się od gładkiego do szorstkiego lub liniowego do innych kształtów.
Gradienty są również nazywane przejściami kolorów, progresjami kolorów i rampami kolorów. Jakkolwiek się to nazywa, podstawowa funkcja jest taka sama. Tworzy estetyczną mieszankę kolorów, łącząc dwa lub więcej kolorów, które różnią się od tradycyjnego koła kolorów. Tutaj możesz mieszać ten sam kolor lub różne kolory.
Style Gradientu
Gradient kolorów to przechodzenie kolorów między sobą. To nie to samo, co Korekcja kolorów Photoshop. Jednak w Photoshopie można uzyskać wiele rodzajów stylów gradientu i zmieniać je w ciągu sekundy. Dlatego możesz natychmiast zauważyć wszystkie style gradientów oprócz edytora gradientów. Przeanalizujmy każdy styl gradientu.
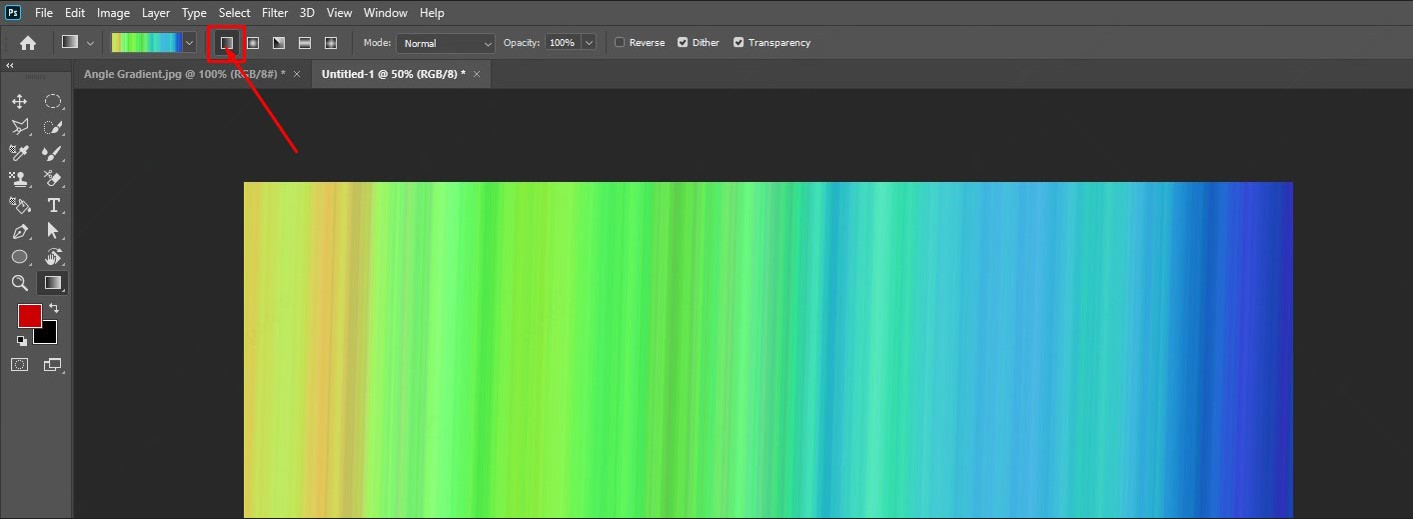
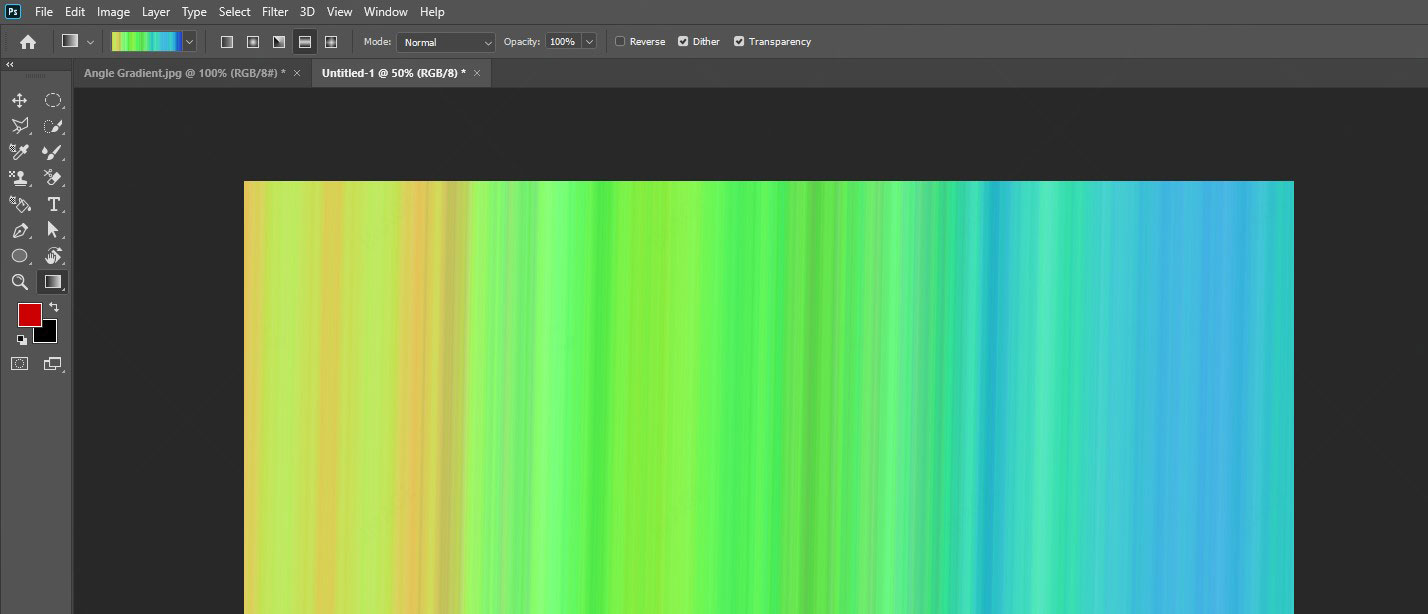
- Gradient liniowy: Pierwszym i najczęściej używanym rodzajem gradientu w Photoshopie jest gradient liniowy. W stylu gradientu liniowego odcień koloru płynnie przesuwa się od punktu początkowego do końcowego w linii prostej. Tworzy efekt gradientu poziomego lub pionowego.
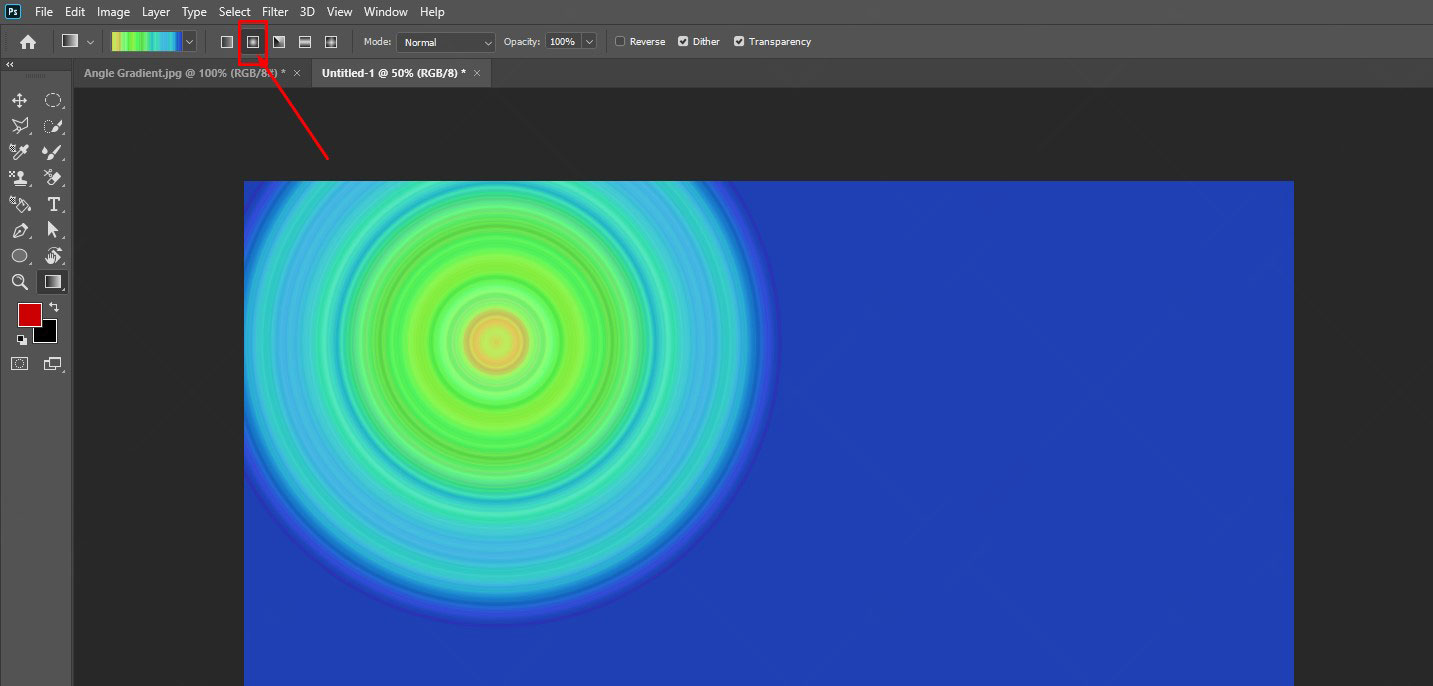
- Radialny Gradient: Drugim stylem gradientu panelu edytora gradientu jest gradient promienisty, w którym kolor promieniuje od punktu środkowego do punktu końcowego w kształcie koła. Ten styl gradientu doskonale nadaje się do nakładania masek lub tworzenia pięknego efektu zachodu słońca z wieloma kolorami.
- Gradient kąta: Gradient kąta jest trzecim gradientem, który zajmie całą warstwę, a odcień koloru przechodzi w kierunku przeciwnym do ruchu wskazówek zegara od punktu początkowego.
- Odbity gradient: Odbity gradient odbija te same odcienie powyżej i poniżej centralnej linii koloru, tworząc efekt lustra. Ten rodzaj gradientu doskonale nadaje się do pozycjonowania na poziomych lub pionowych krawędziach zdjęć.
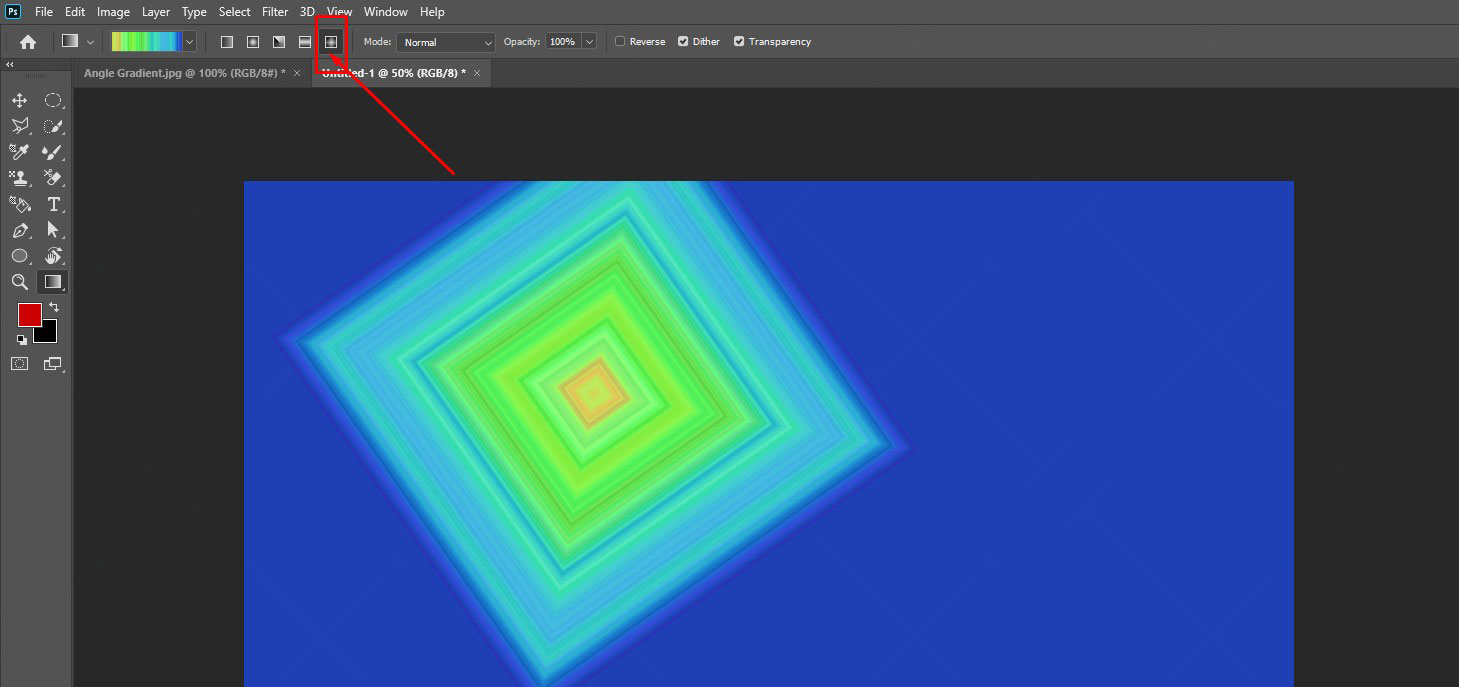
- Gradient diamentu: Zgodnie z nazwą, ten Gradient tworzy kształt rombu z kolorami wznoszącymi się od centralnego punktu do zewnętrznej strony.
Ustawienia narzędzia gradientu
Jako część retusz zdjęć, Wraz z wyborem stylu gradientu musisz przejść przez kilka ustawień przed utworzeniem gradientu w Photoshopie. Zróbmy sobie wycieczkę po opcjach ustawień:
#1. Tryb mieszania:
Pierwszą opcją dla gradientu jest tryb mieszania. Tryb mieszania działa jak tryb mieszania warstw, ale jest stosowany tylko do nowego gradientu. Ustaw tryb mieszania na „Normalny”, aby regularnie używać.
#2. Nieprzezroczystość:
Następna opcja ustawienia to opcja krycia, która zmodyfikuje widoczność ustawień gradientu. Jeśli chcesz, aby gradient był widoczny, zachowaj krycie 100%. Możesz zmniejszyć opcje krycia, aby było niewidoczne lub słabo widoczne.
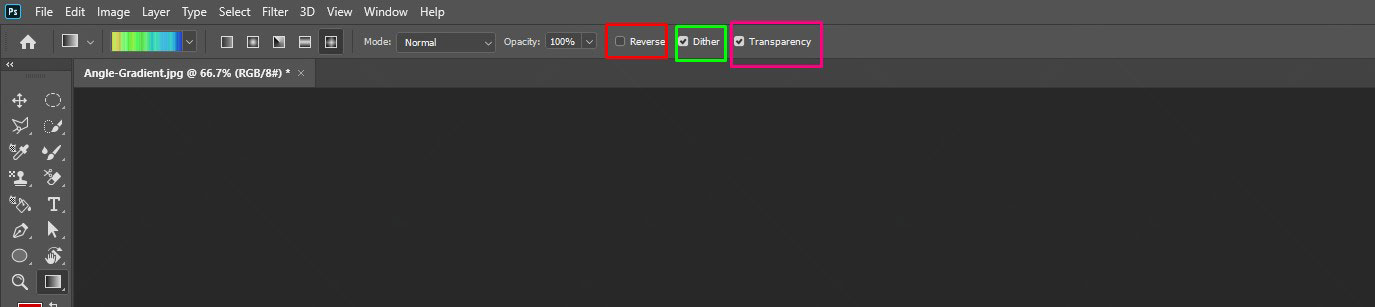
#3. Odwrócić:
Opcja reverse zmieni strony i odwróci gradient, jeśli zaznaczysz opcję reverse. Możesz zastosować tę opcję, jeśli chcesz użyć określonego koloru gradientu z innej strony.
#4. Opcja roztrząsania:
Opcja ditheringu tworzy płynną ewolucję między różnymi odcieniami w gradiencie. Możesz zaznaczyć opcję dither, aby aktywować efekt na gradiencie. Powinieneś zaznaczyć opcję dither, jeśli chcesz uzyskać gradient wysokiej jakości.
#5. Przezroczystość:
Ta opcja pozwoli ci uczynić gradient przezroczystym, umieszczając wartość przezroczystości. Na przykład, jeśli chcesz, aby przezroczystość gradientu była widoczna na pierwszym planie, musisz zaznaczyć przezroczystość. Ogólnie rzecz biorąc, zaznacz pole obok opcji Przezroczystość, niezależnie od tego, czy tworzysz przezroczysty gradient.
Jak stworzyć gradient w Photoshopie
Jednym z najpotężniejszych narzędzi w Photoshopie jest Gradient. Photoshop umożliwia użytkownikowi tworzenie stopniowego przejścia między dwoma lub więcej kolorami za pomocą narzędzia Gradient. Oferuje również liczne wzory dla Gradientu i umożliwia tworzenie własnego wzoru. Wykonaj poniższe czynności, aby utworzyć gradient w Photoshopie do użytku osobistego lub E-commerce Edycja zdjęć:
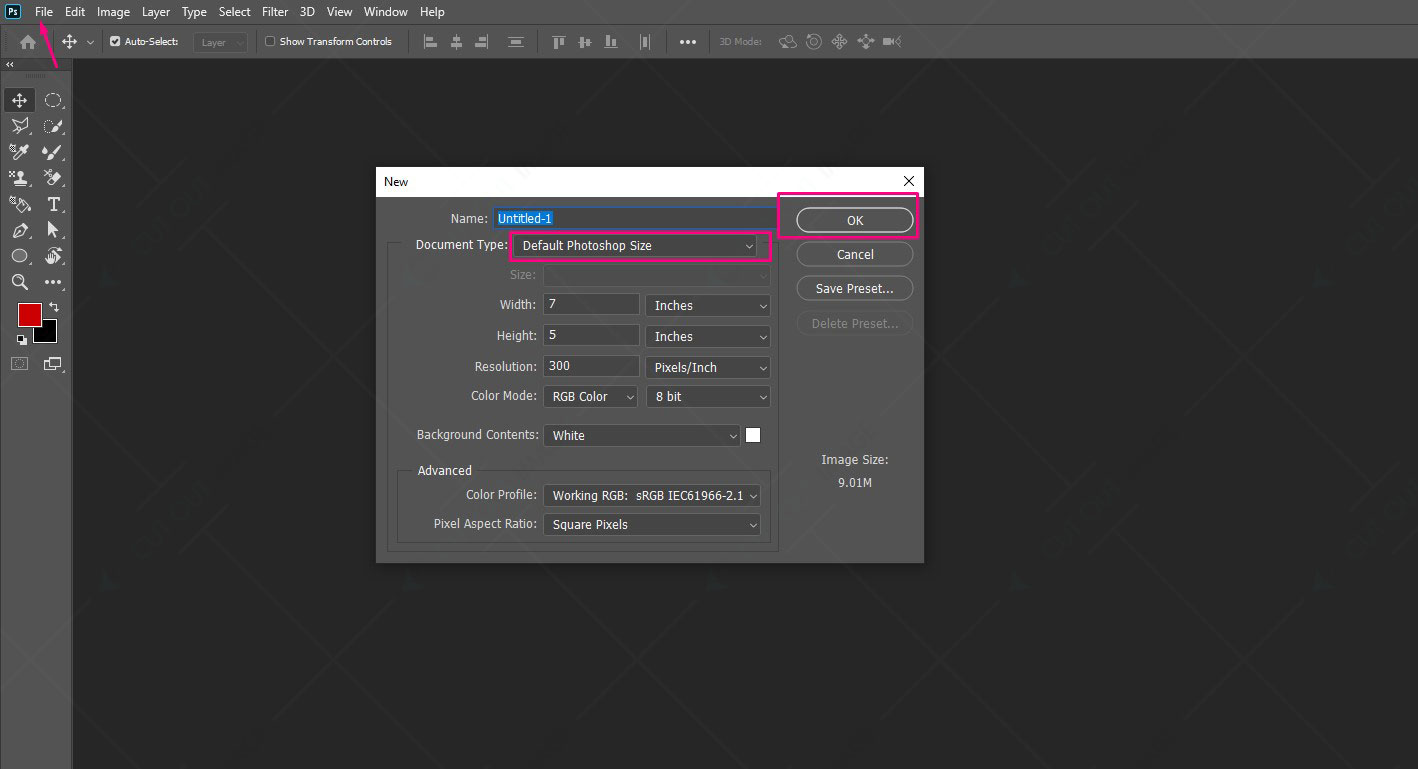
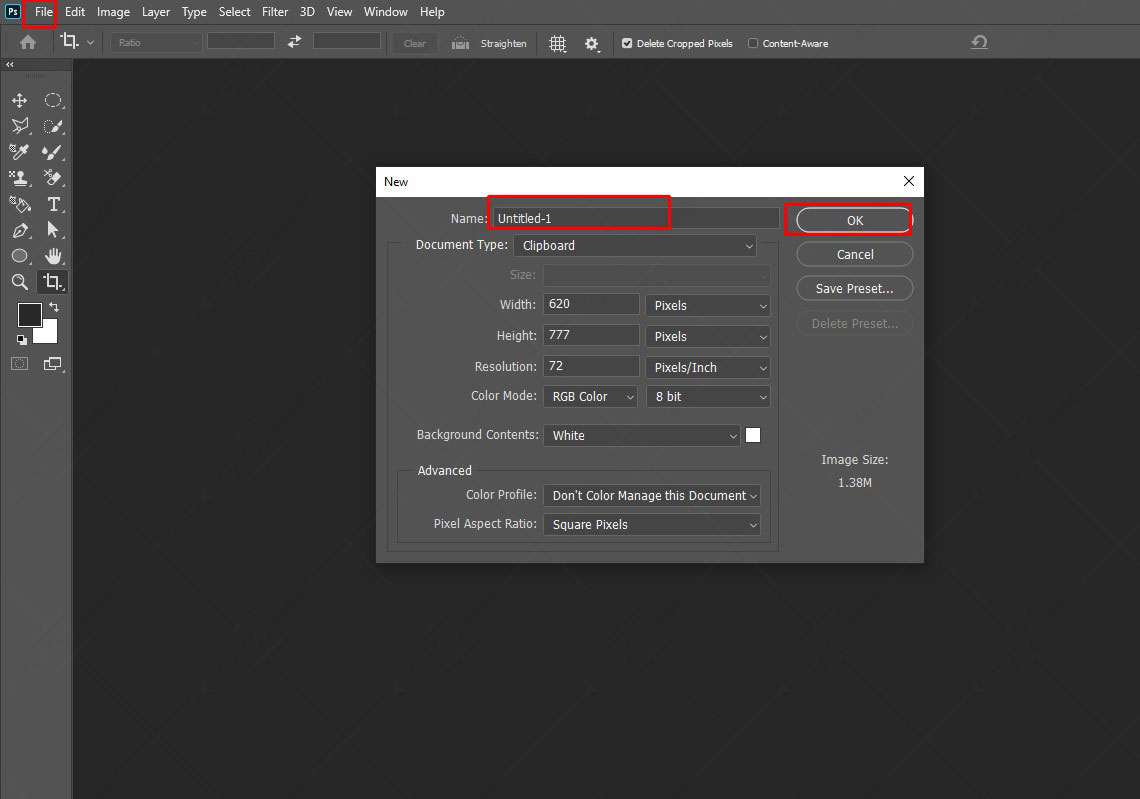
- Otwórz Photoshopa i utwórz nowe płótno.
2. Przejdź do panelu narzędzi po lewej stronie. Znajdziesz tam narzędzie gradientu z szarą ikoną kwadratu gradientu. Jeśli nie możesz go znaleźć za pierwszym razem, kliknij prawym przyciskiem myszy trzy kropki (…), a znajdziesz kilka opcji narzędzi. Stamtąd wybierz szarą ikonę kwadratu gradientu.
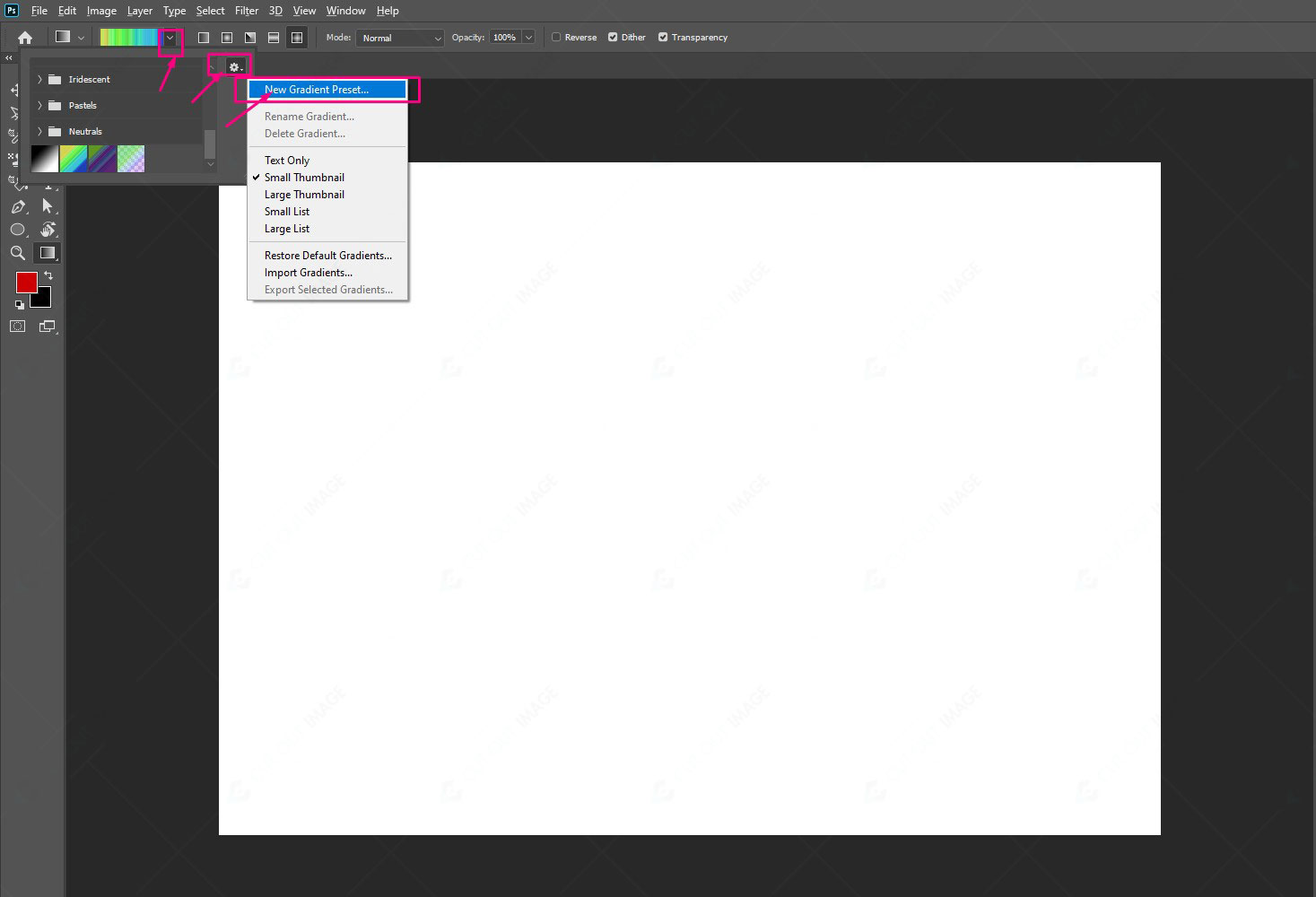
3. Rozwiń menu gradientu z górnego paska. Teraz przejdź do opcji ustawień i wybierz New Gradient Preset z dostępnych opcji.
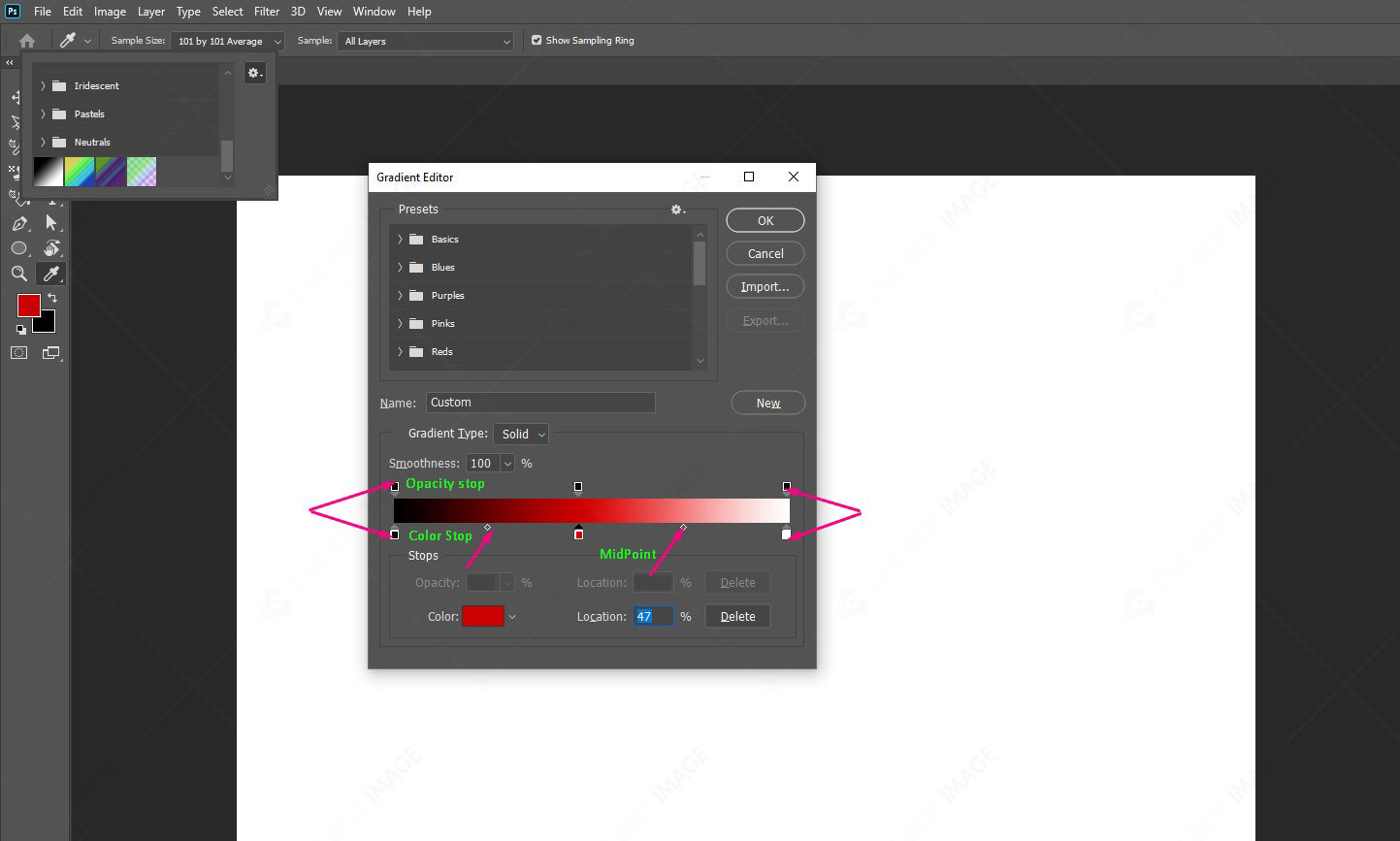
4. Pojawi się okno dialogowe zawierające pasek kolorów i inne ustawienia. Znajdziesz kilka kwadratów powyżej i poniżej paska kolorów, zwanych przystankami. Górne kwadratowe suwaki to ograniczniki krycia, a dolne kwadratowe suwaki to ograniczniki koloru. Kolejny kwadrat pośrodku reprezentuje punkt środkowy mieszania kolorów.
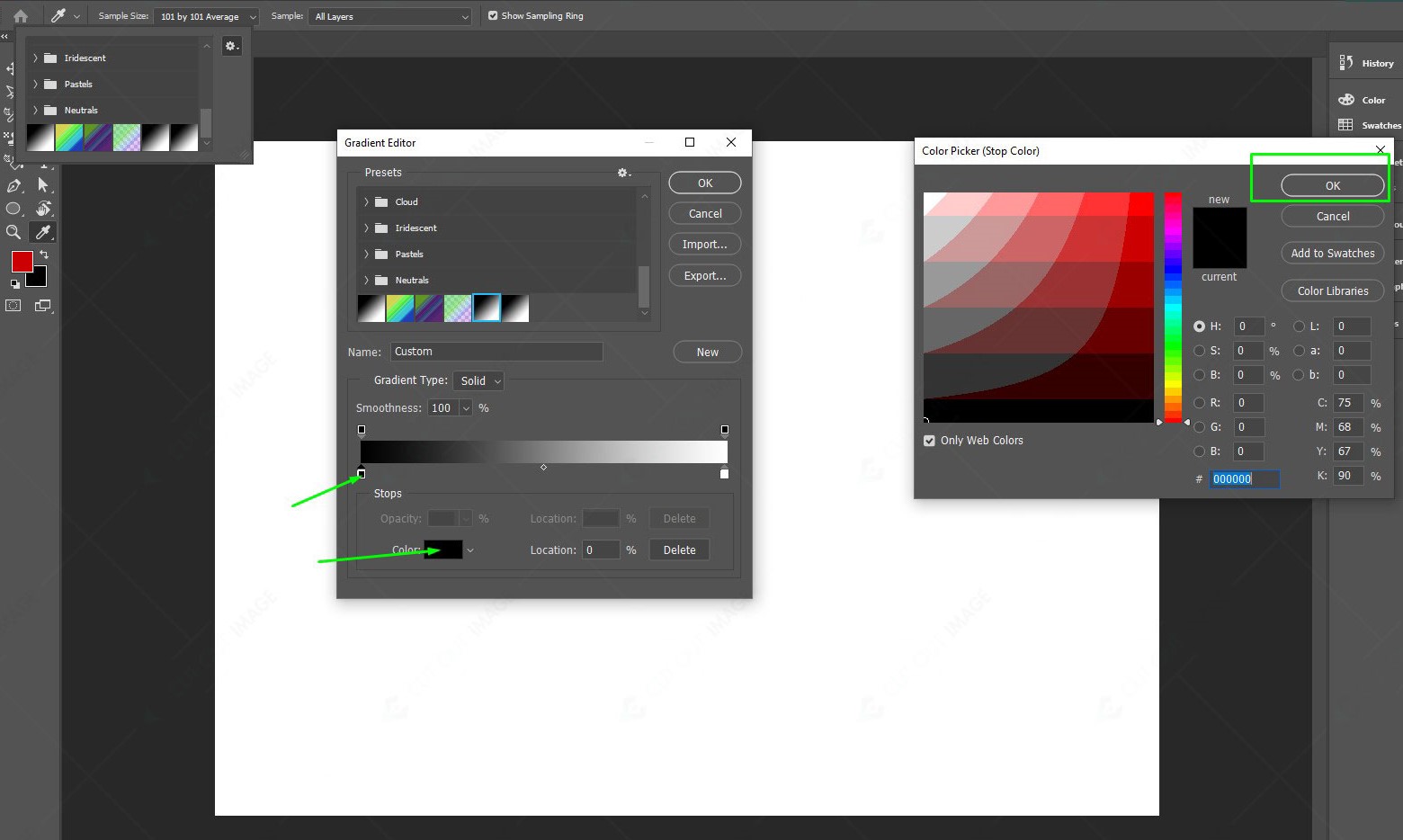
5. Teraz wybierz kolor początkowy i końcowy dla końcówek koloru. Musisz kliknąć kolorowy kwadrat i wybrać kolor z próbki koloru. Po wybraniu koloru kliknij ok. Powtórz proces wyboru, aby wybrać kolor końcowy.
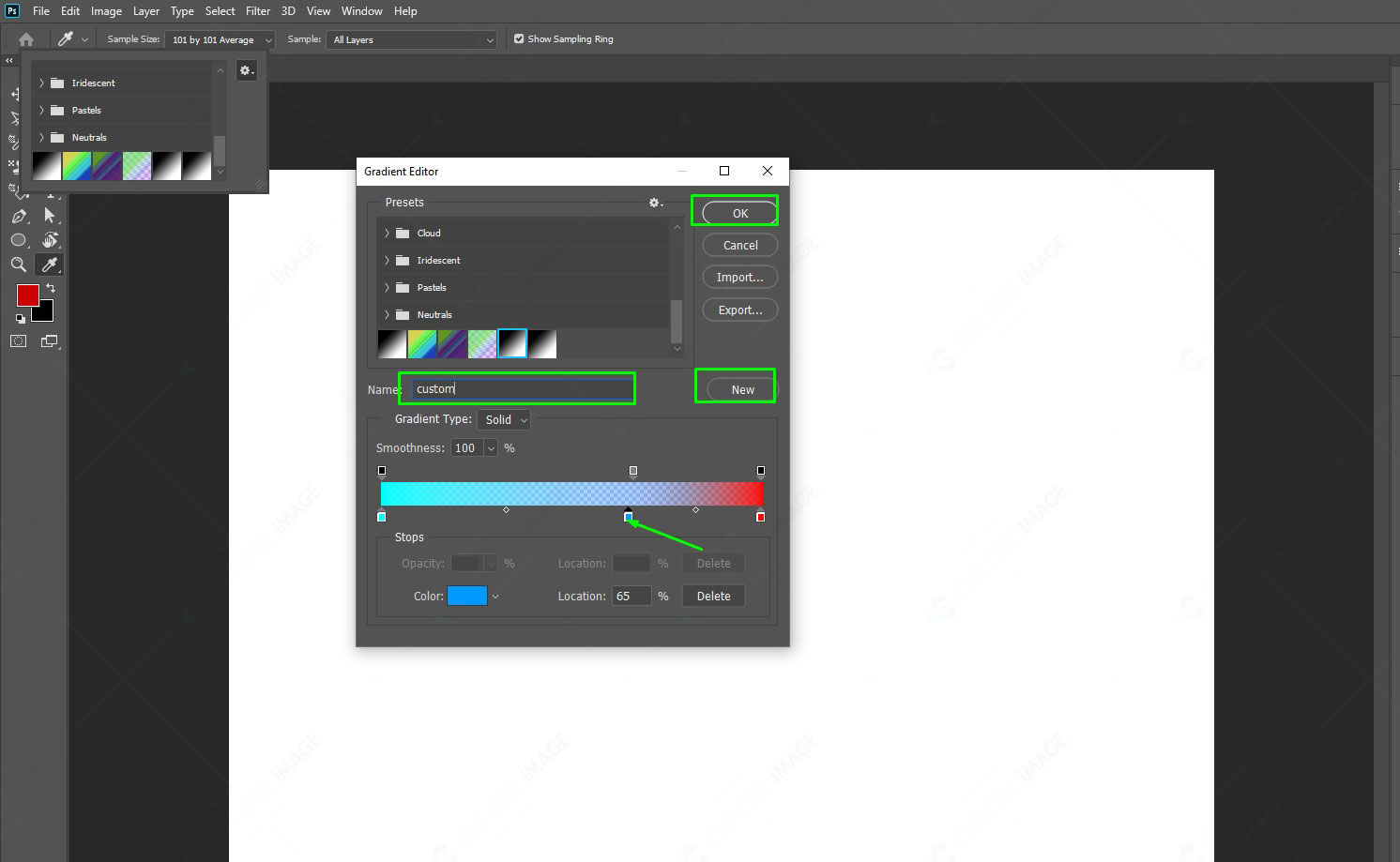
6. Aby dodać więcej kropek, aby uzyskać więcej koloru, kliknij obszar. Tutaj możesz dodać tyle kropek, ile chcesz. Po wybraniu koloru nadaj nazwę Gradientowi i wybierz Nowy z prawej części, aby go zapisać. Następnie kliknij OK.
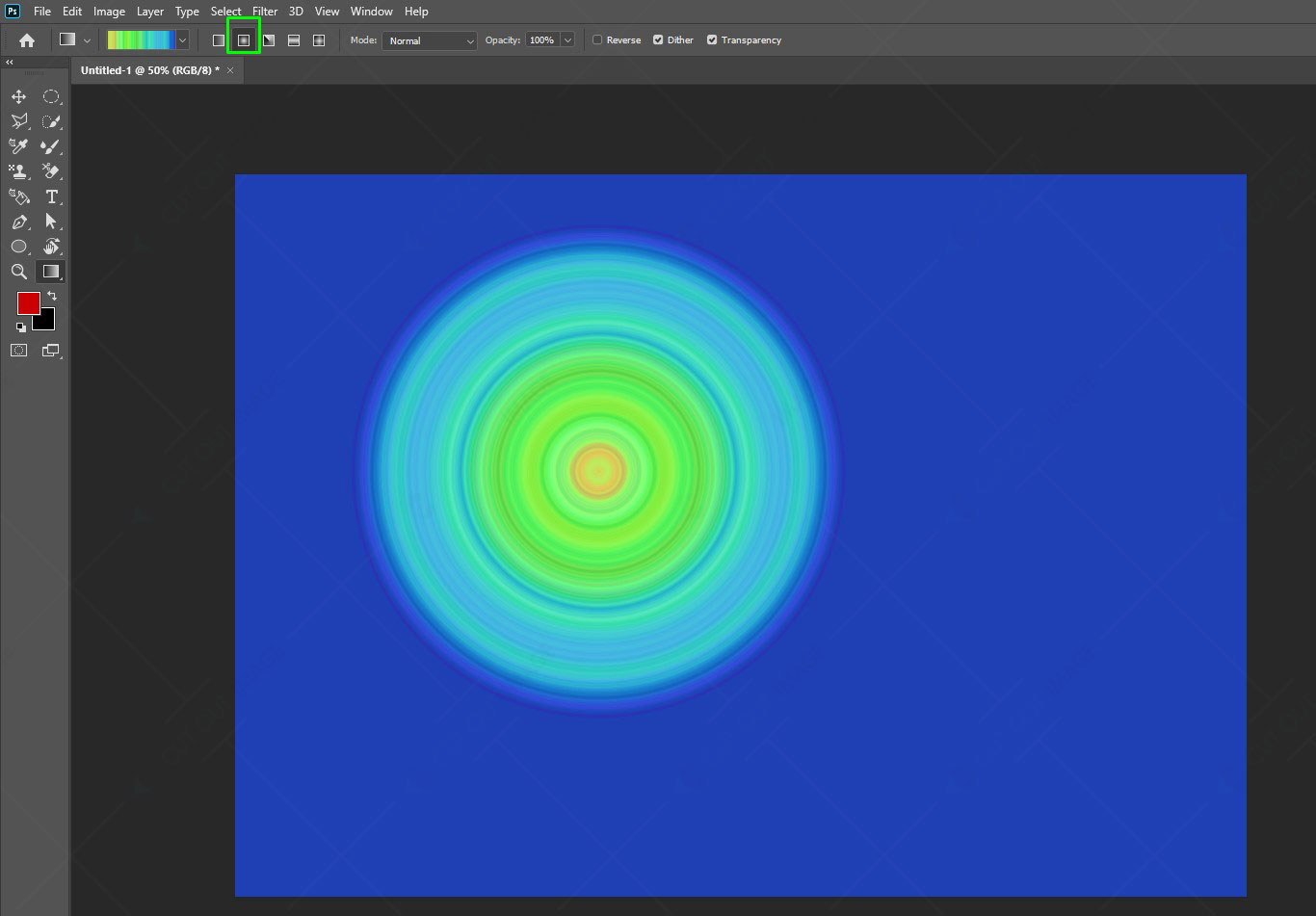
7. Teraz jest gotowy do użycia. Wybierz dowolny styl gradientu z górnego paska. Następnie kliknij dowolną część płótna i przeciągnij ją w dowolne inne miejsce. Zobaczysz, że Gradient został utworzony.
Istnieje wiele możliwych zmian w gradiencie w Photoshopie. Na przykład możesz dołączyć wiele gradientów, różne stopnie przezroczystości, a nawet dodać efekt do innego obrazu. Nauczmy się więc kilku innych technik modyfikacji gradientu w Photoshopie.
Ustaw przezroczystość gradientu
Różne lokalizacje gradientu zawierają ustawienie krycia. Na przykład, możesz ustawić krycie początkowe i końcowe koloru na 100%, utrzymując krycie środkowego koloru na poziomie 50%. Znacznik szachownicy oznacza ilość przezroczystości w podglądzie gradientu. Dowiedzmy się, jak ustawić przezroczystość gradientu:
- Utwórz gradient, wykonując czynności wymienione wcześniej.
- Przejdź do ustawienia gradientu, klikając pasek gradientu.
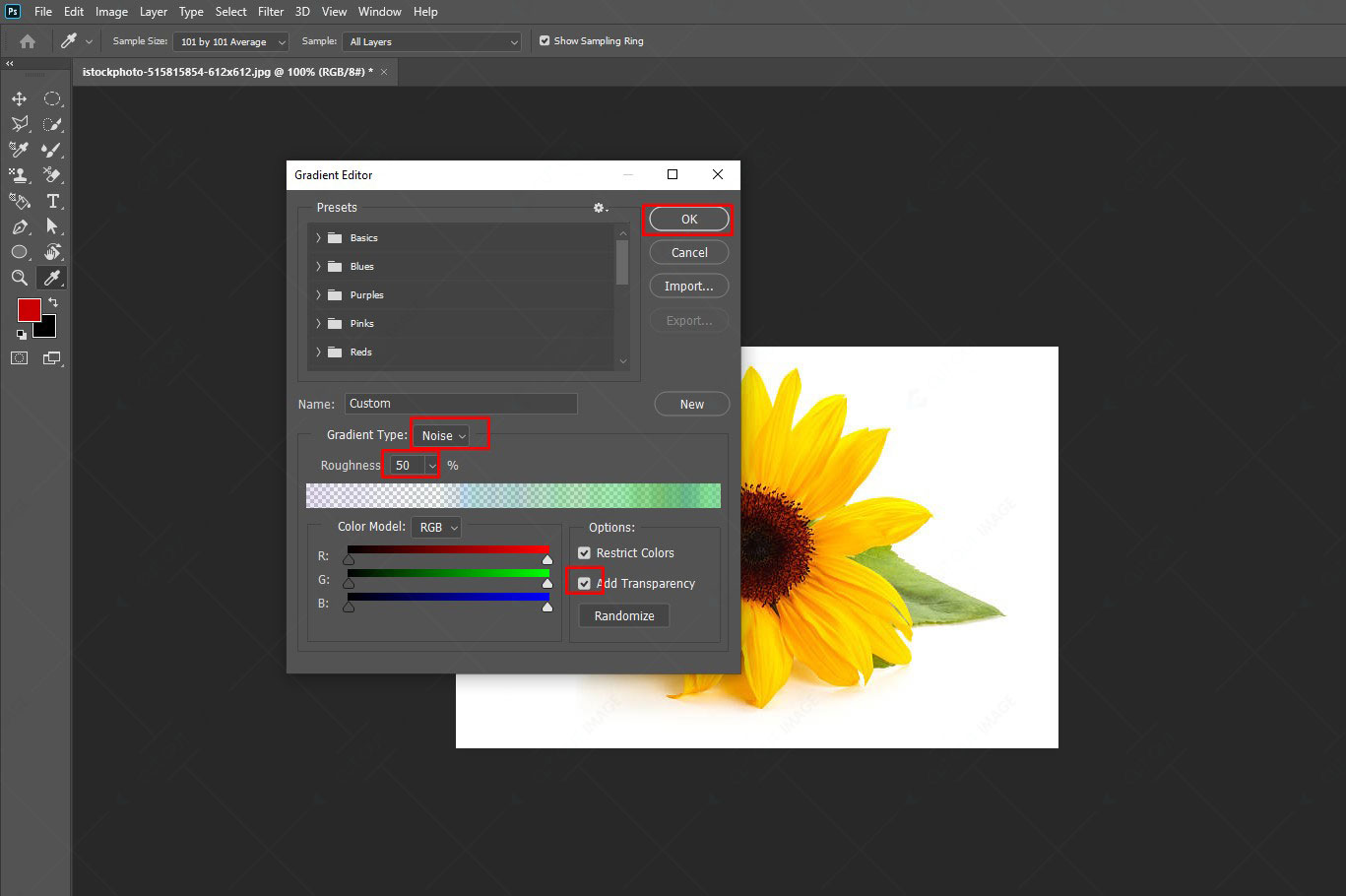
3. Zmień chropowatość w wyskakującym oknie dialogowym, jeśli używasz gradientu Noise type i zaznacz Dodaj przezroczystość. Następnie kliknij OK.
4. Teraz przeciągnij i utwórz gradient.
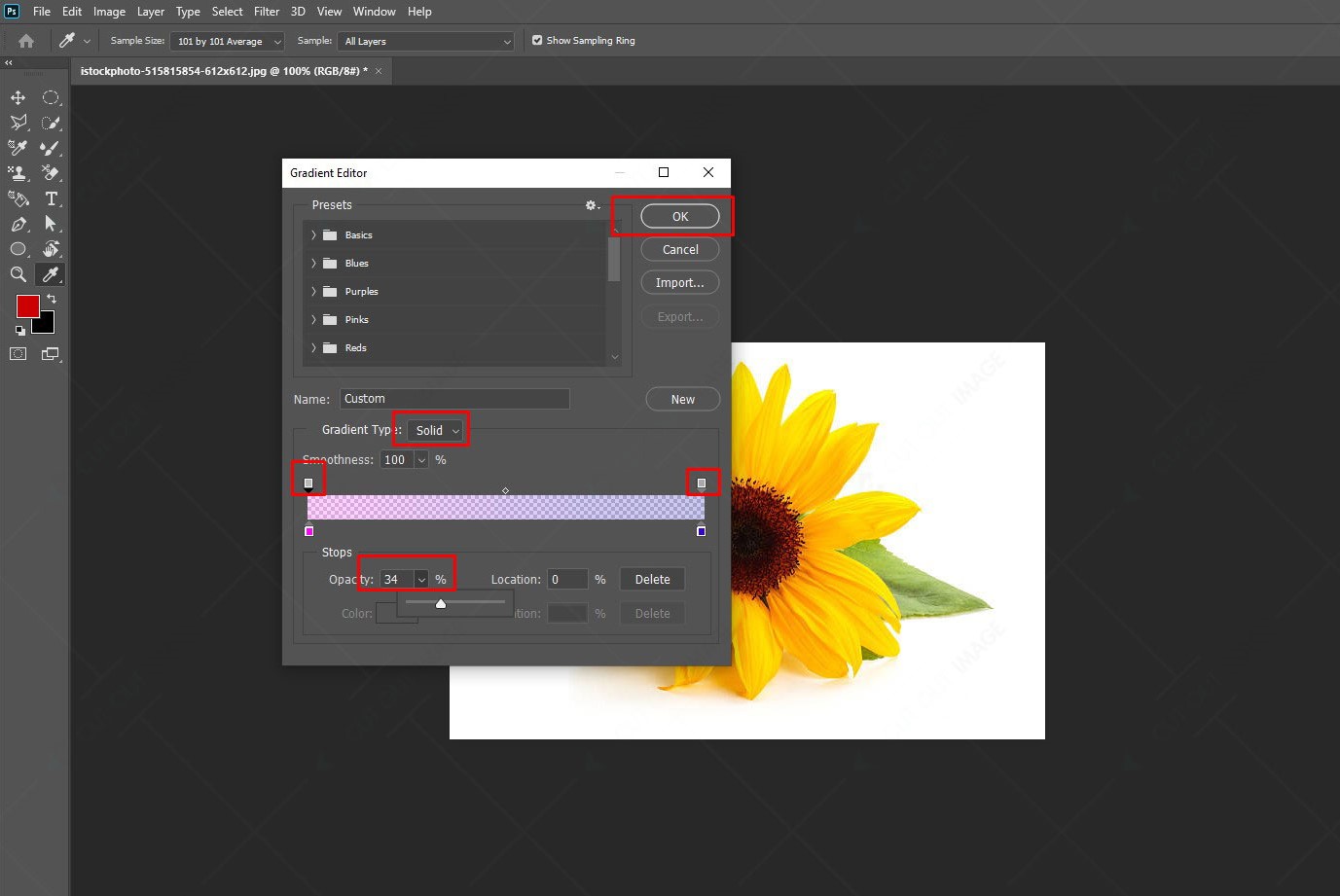
5. Jeśli używasz stałego gradientu, przejdź do suwaka i zmień początkowe, środkowe i końcowe punkty krycia. Po zmianie wartości kliknij OK.
6. Teraz przeciągnij i utwórz gradient.
Utwórz gradient na zdjęciu [Jak utworzyć gradient w Photoshopie]
Możesz dodać gradienty do swojego Pomysły na sesję zdjęciową z okazji 30 urodzin. Nauczmy się teraz, jak zastosować nowy gradient do obrazu.
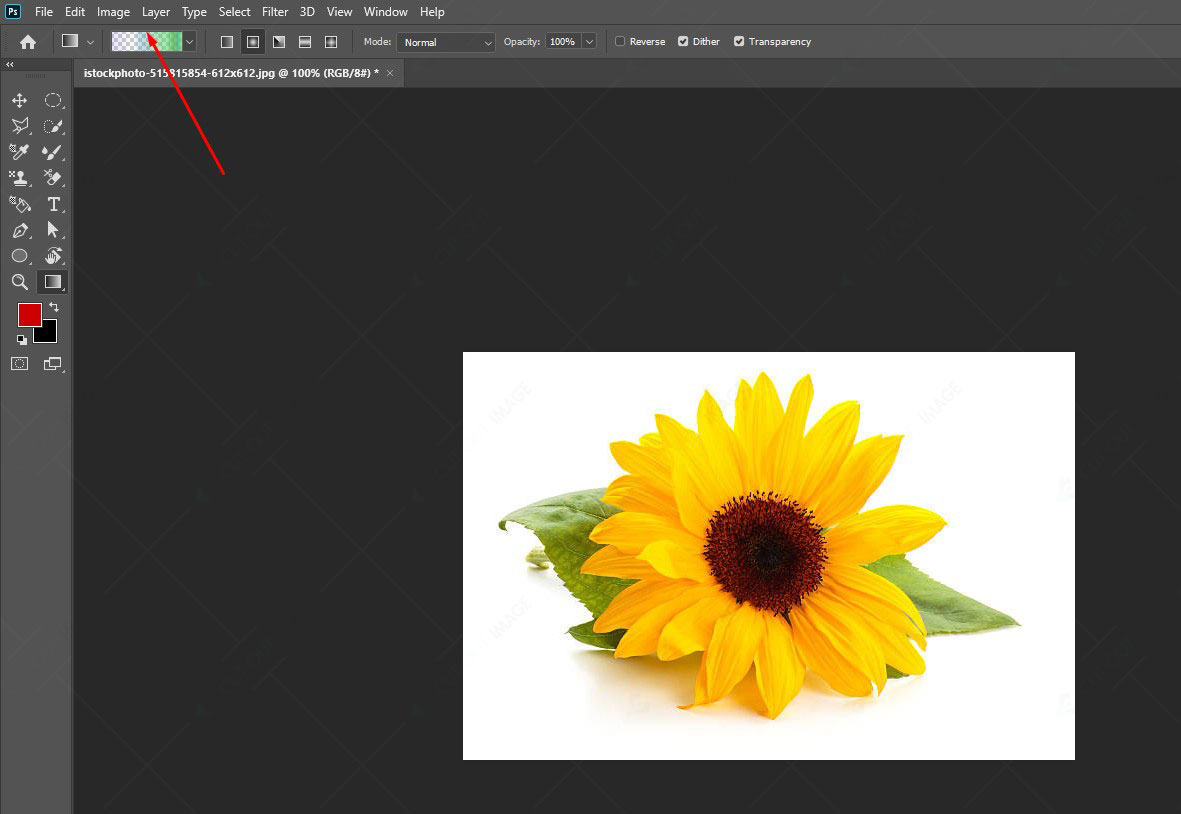
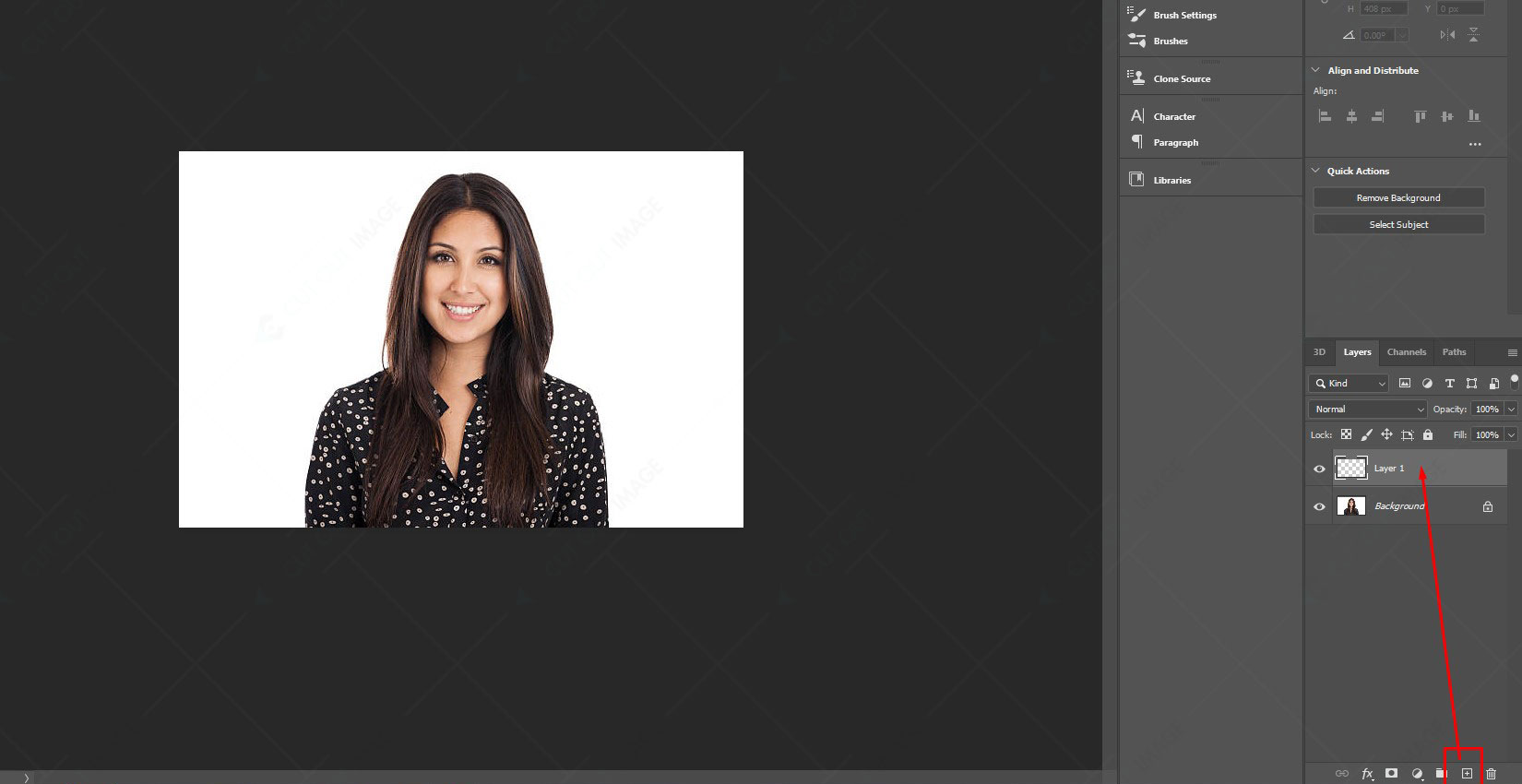
- Otwórz zdjęcie w Photoshopie i utwórz warstwę, klikając znak plus (+) z panelu poniżej.
2. Teraz otwórz narzędzie gradientu z lewego panelu bocznego.
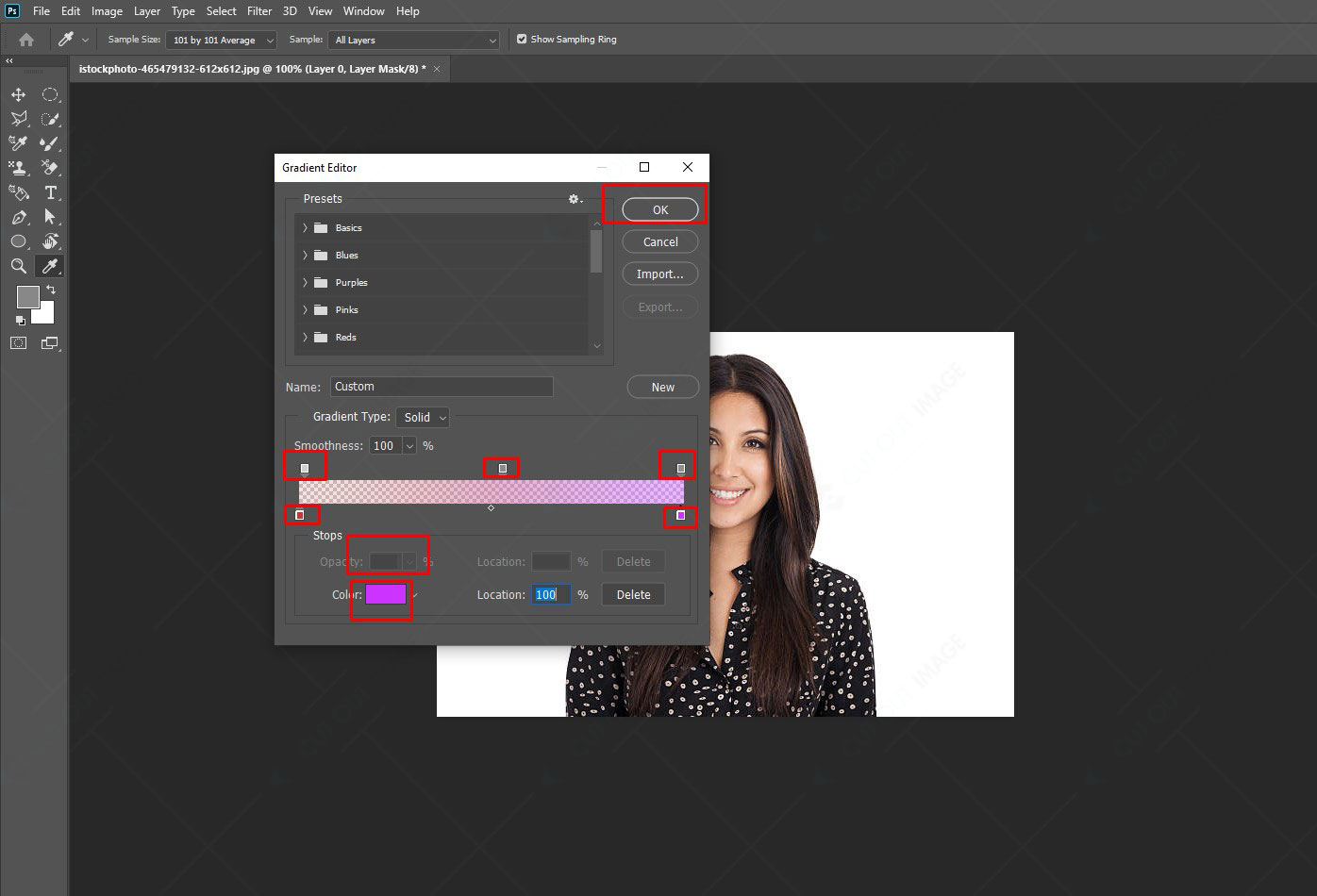
3. Przejdź do opcji ustawień, aby ustawić kolor i krycie. Następnie kliknij OK.
4. Zaznacz, aby zaznaczyć Przezroczystość i usuń zaznaczenie odwrotnej.
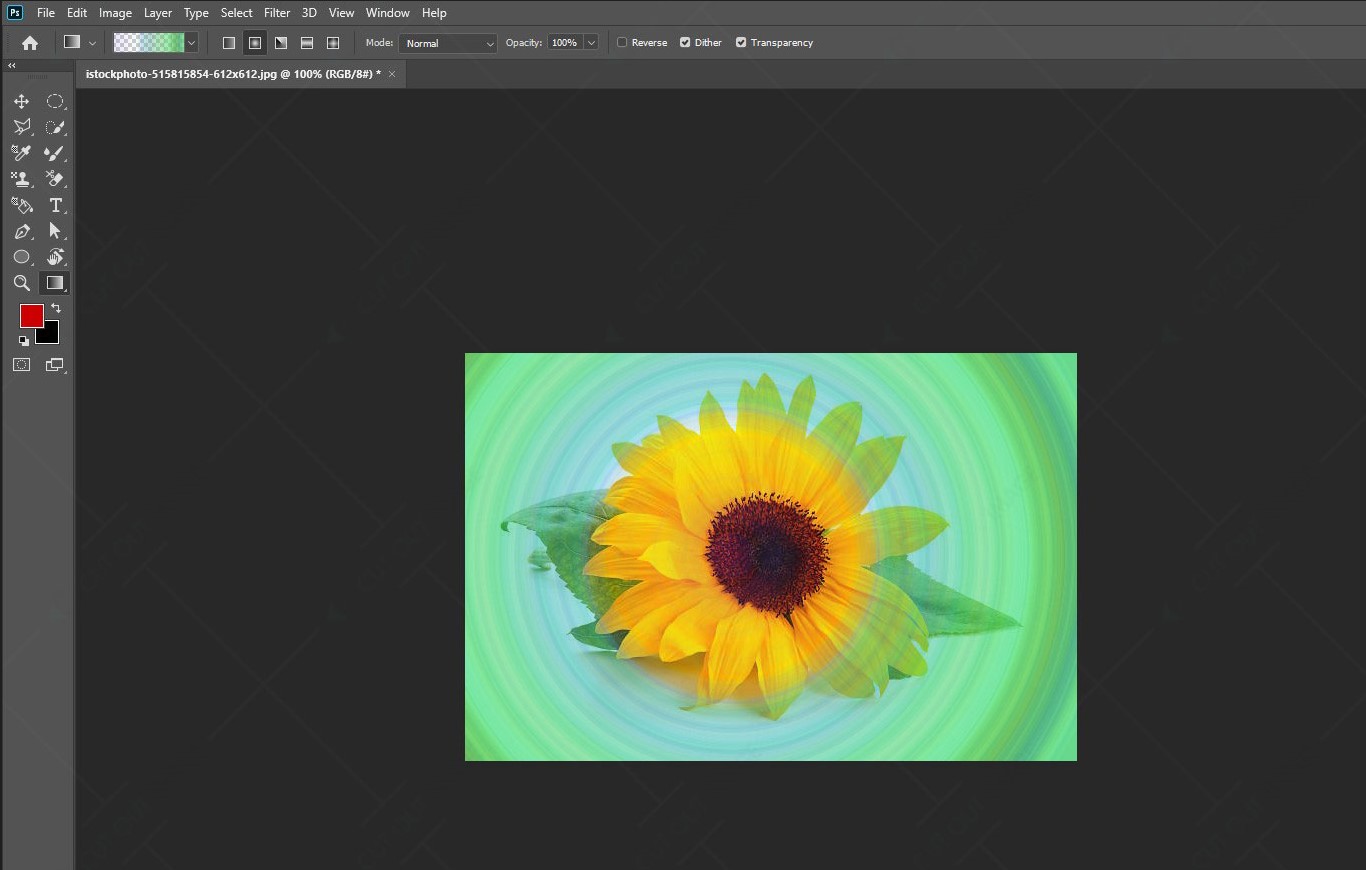
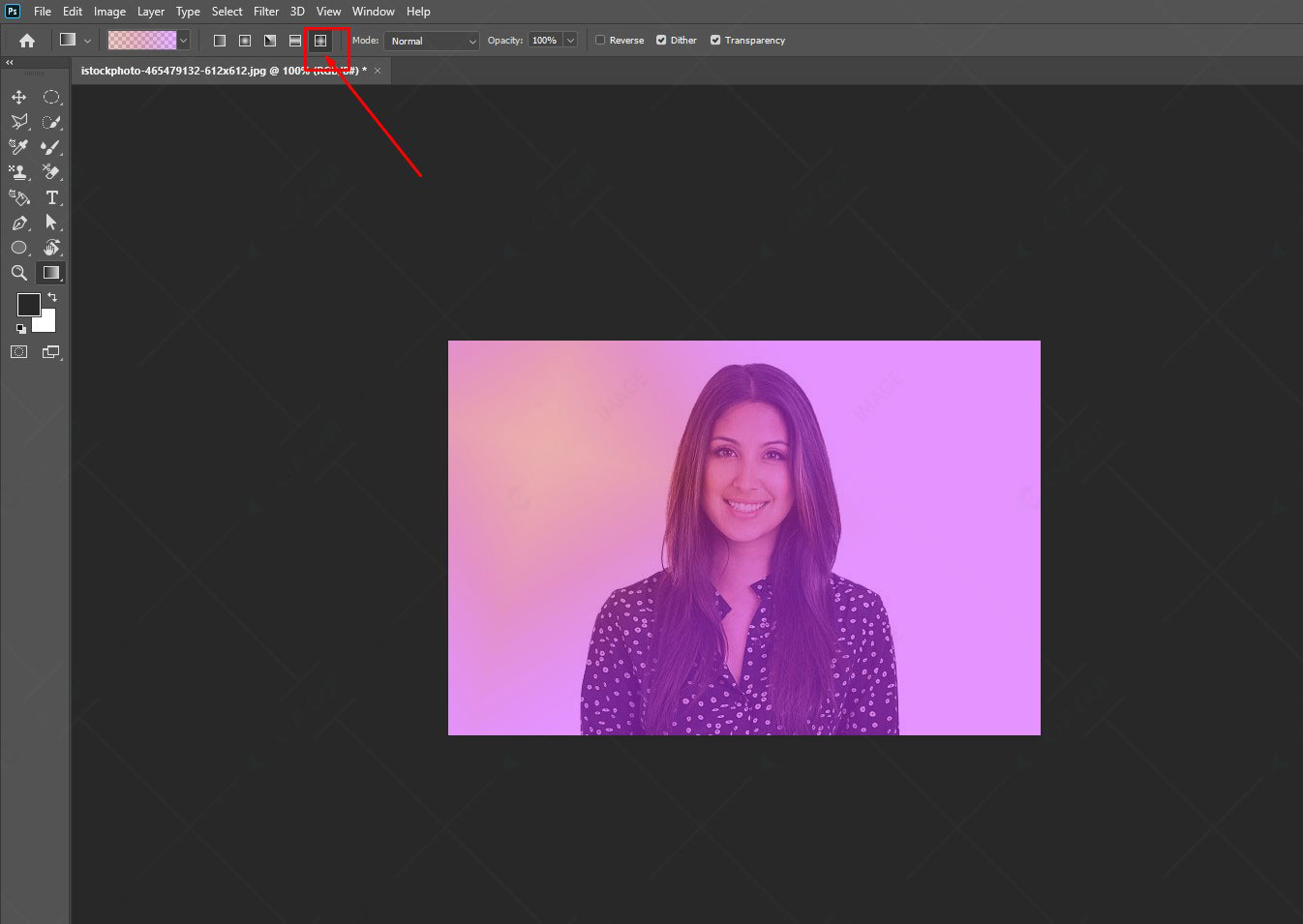
5. Teraz wybierz styl gradientu i kliknij i przeciągnij, aby utworzyć gradient na obrazie.
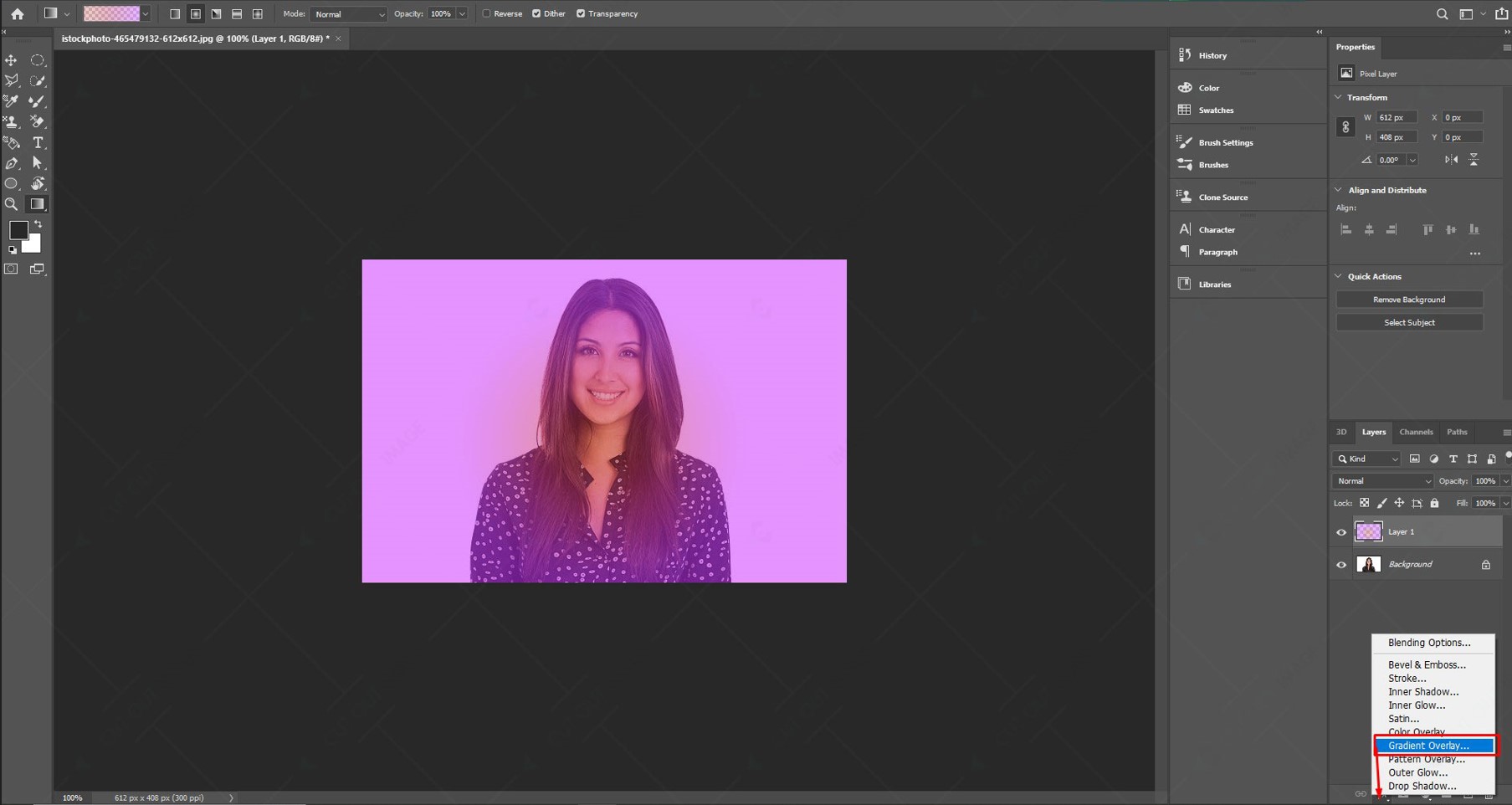
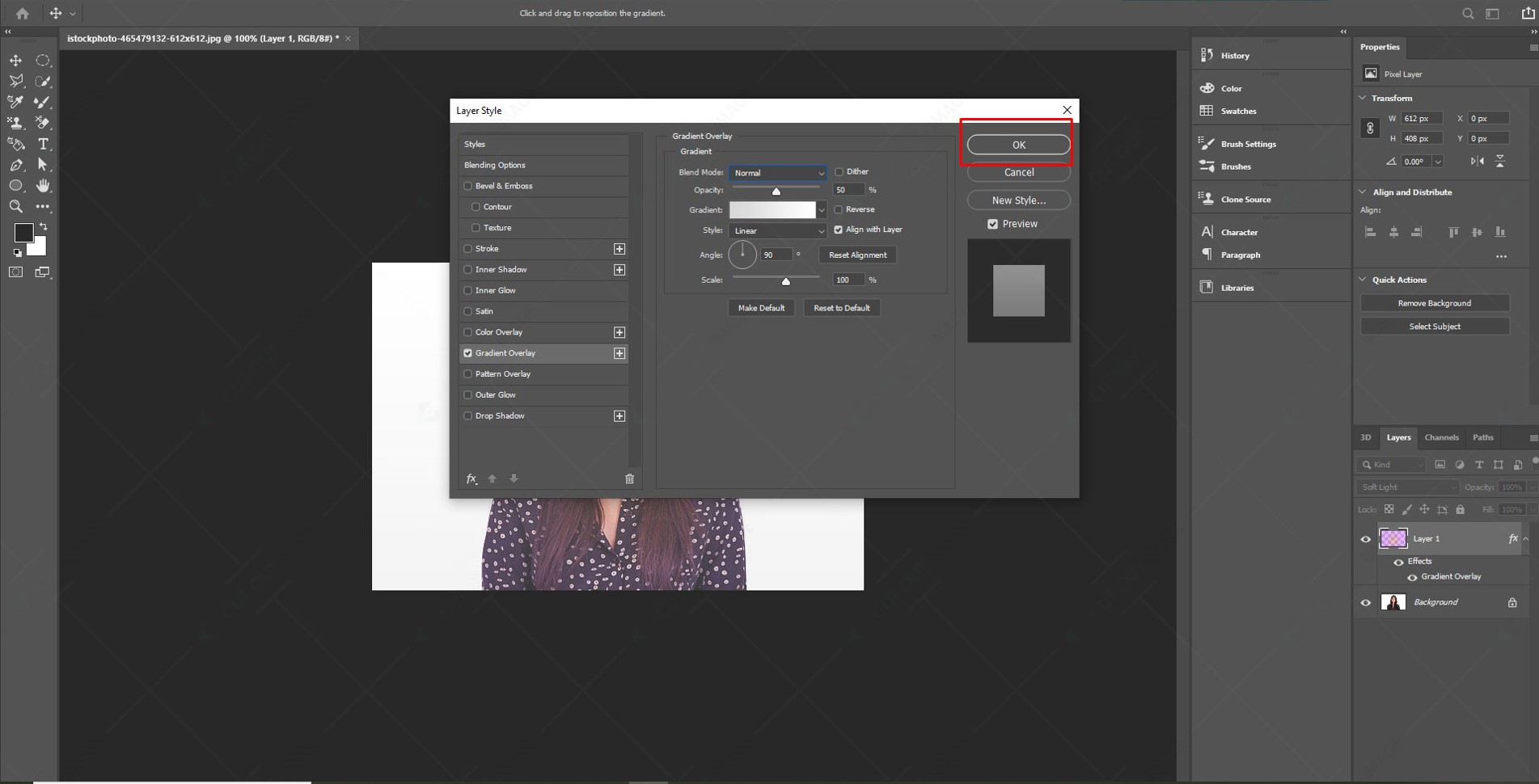
6. Aby zmodyfikować mieszanie, kliknij dwukrotnie aktywną warstwę lub, wybierając warstwę, kliknij fx z poniższej części. Następnie z dostępnych opcji wybierz Gradient Overlay.
7. Pojawi się wyskakujące okienko i kliknij OK, aby je zamknąć.
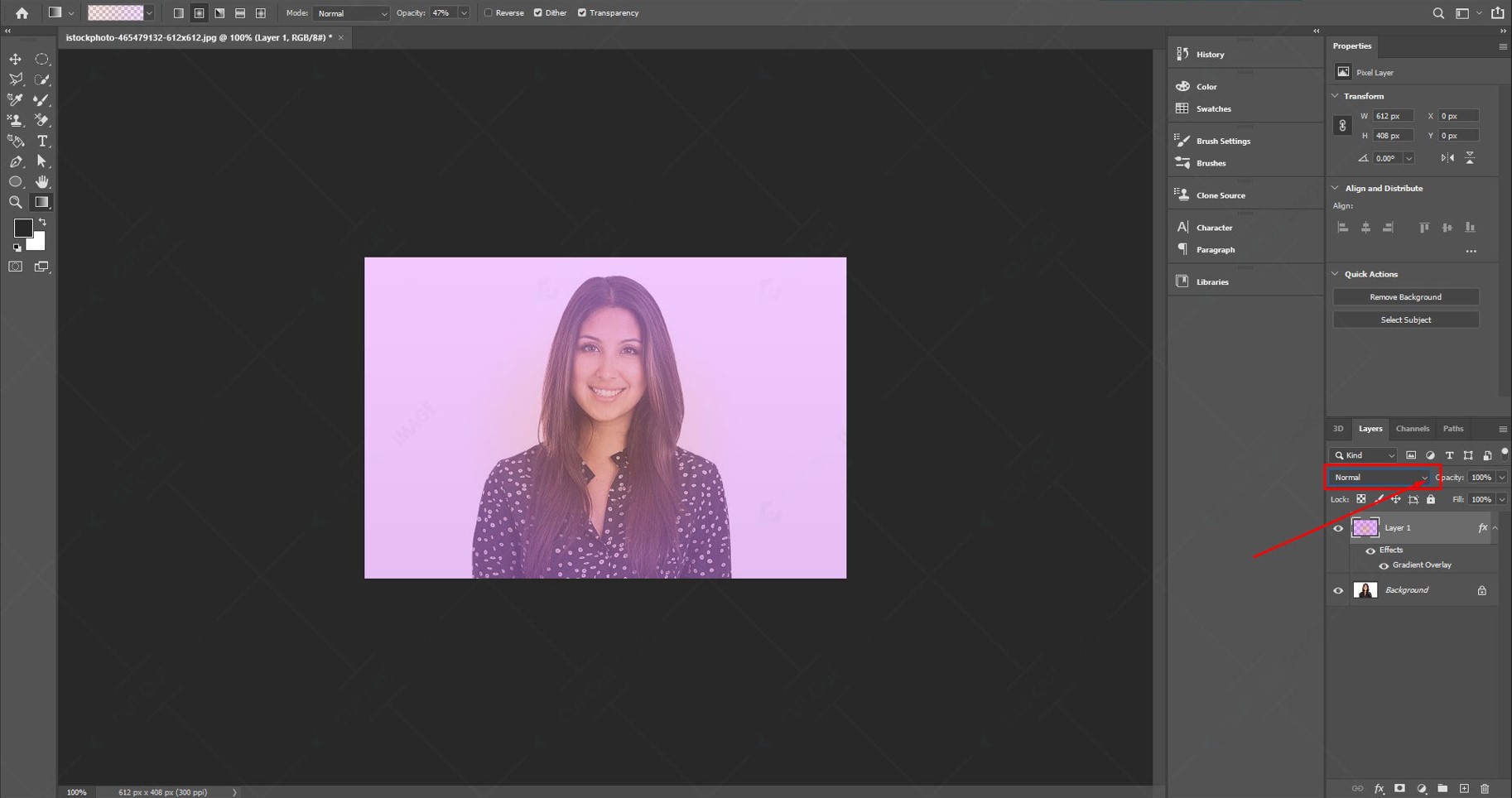
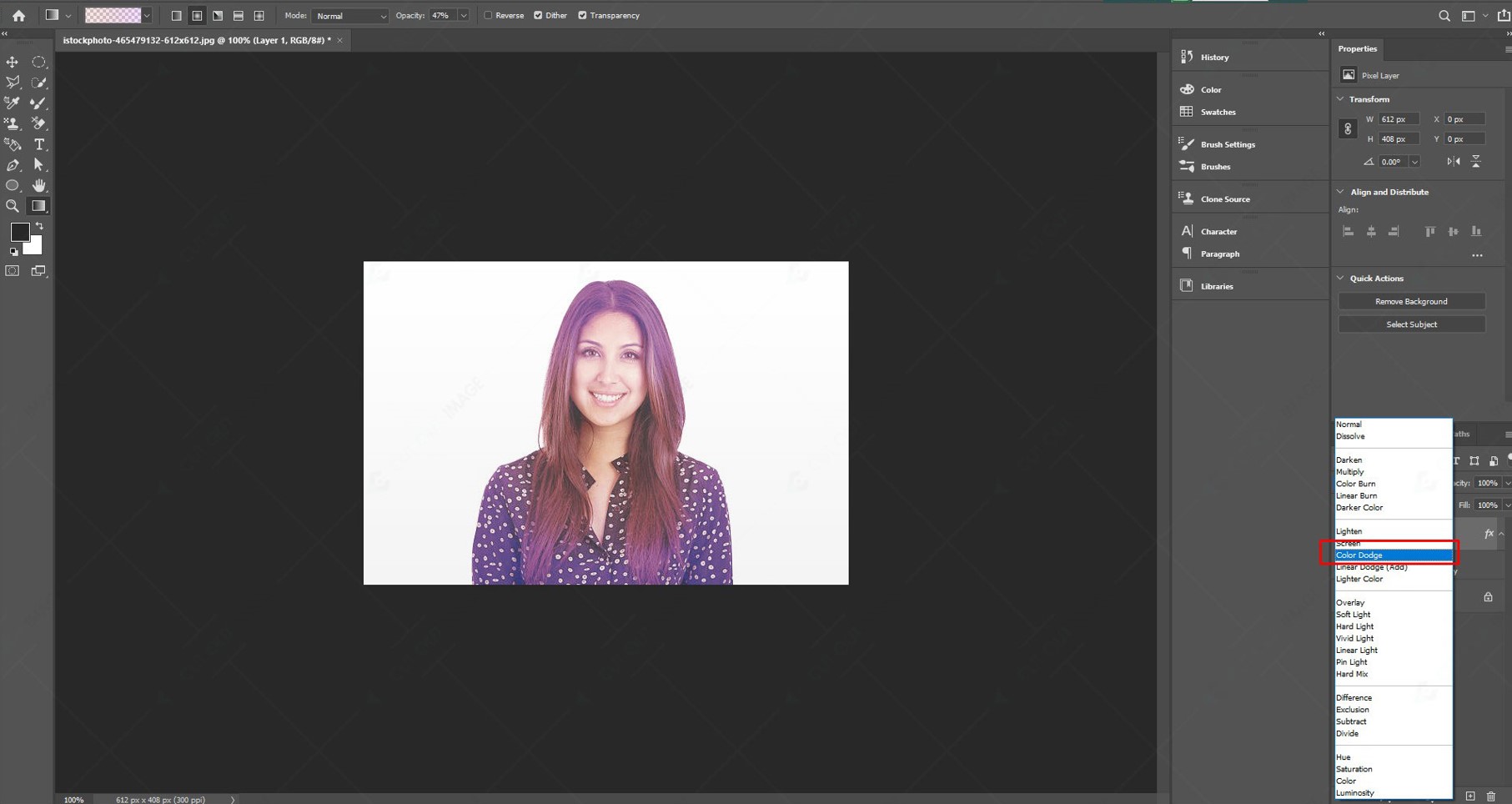
8. Teraz baw się w trybie mieszania i wybierz preferowany tryb.
Utwórz tekst gradientowy (jak utworzyć gradient w Photoshopie)
Czy kiedykolwiek tworzyłeś wcześniej tekst z gradientem? Jeśli nie, ta część bloga pomoże ci urozmaicić czcionkę twojego tekstu. Możesz to zrobić na różne sposoby za pomocą Photoshopa. Tutaj podzielę się najłatwiejszym. Wykonaj poniższe kroki, aby utworzyć tekst gradientowy:
- Otwórz Photoshopa i utwórz puste płótno.
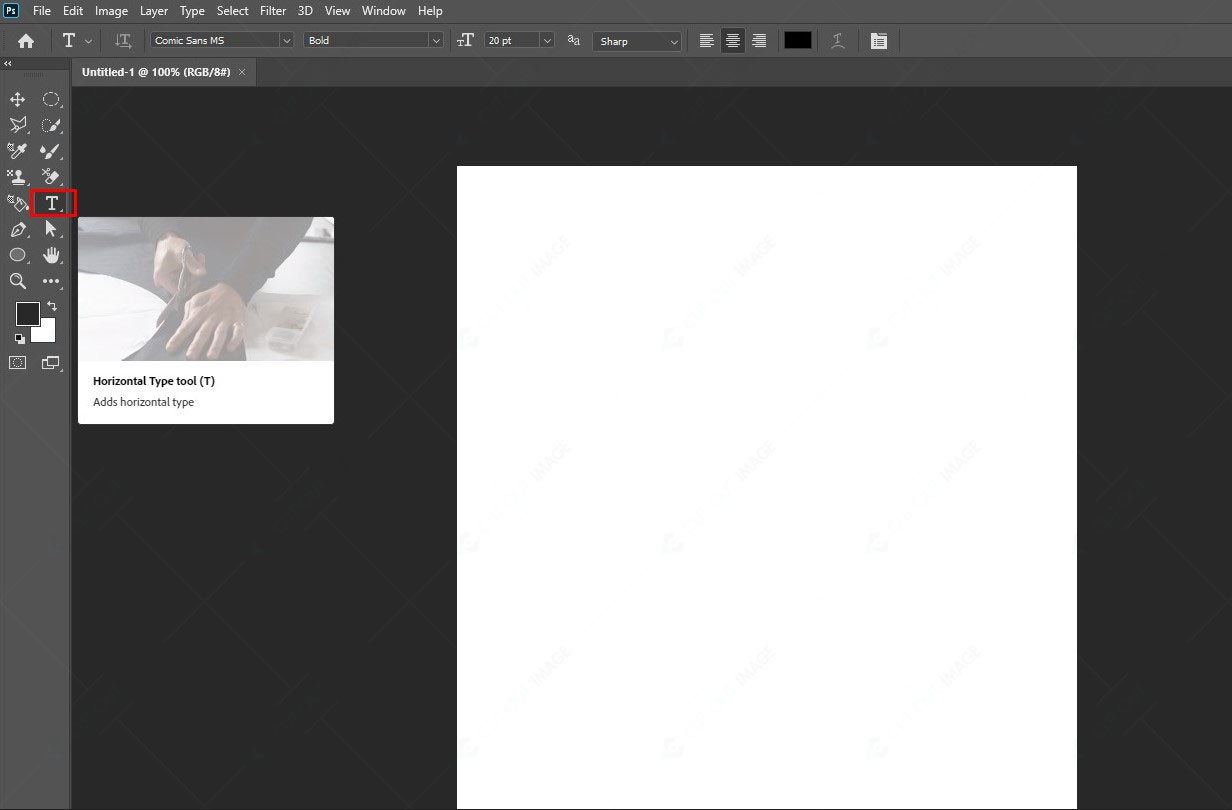
2. Przejdź do narzędzia Tekst z lewego panelu bocznego lub naciśnij T na klawiaturze.
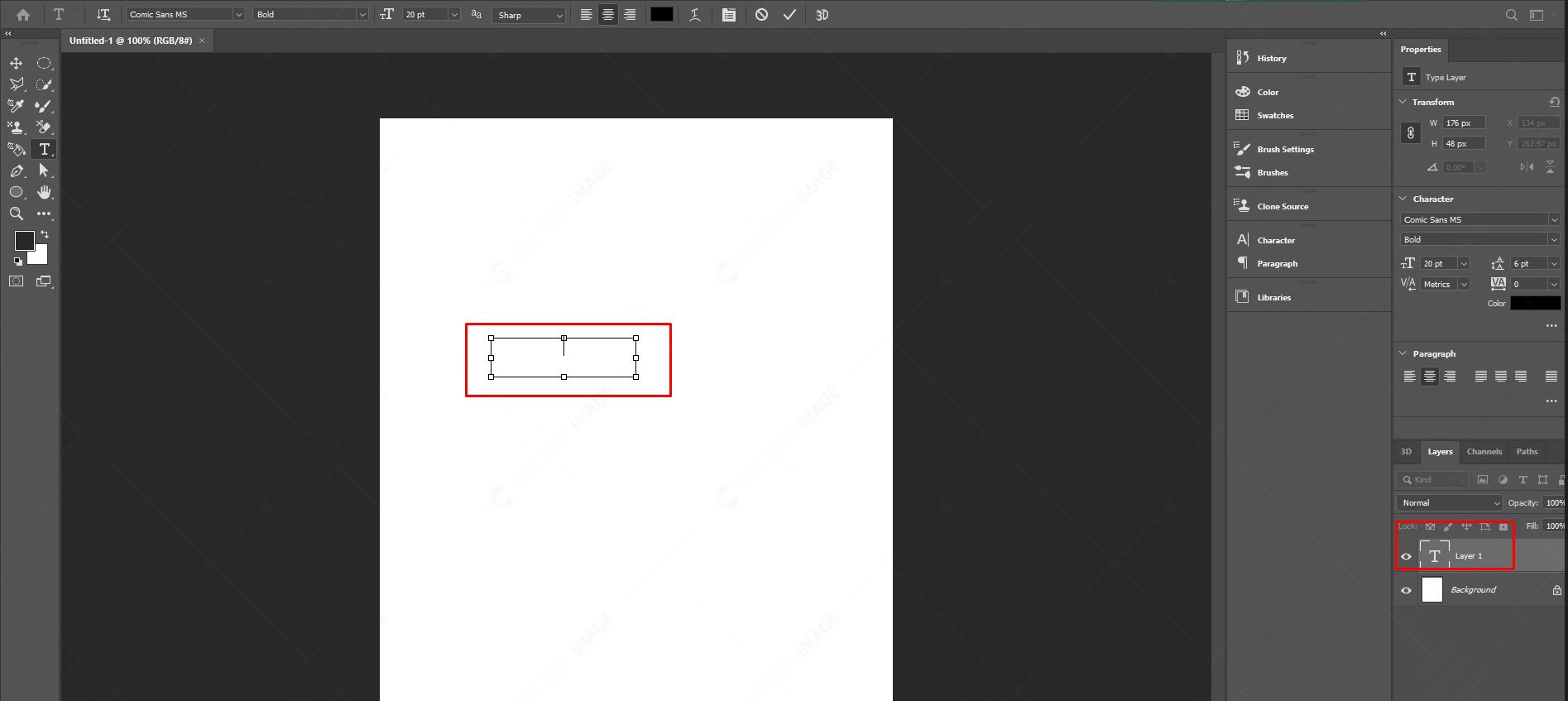
3. W Photoshopie pisanie tekstu różni się od innych dokumentów tekstowych. Tutaj musisz kliknąć płótno, aby utworzyć przestrzeń tekstową. Po utworzeniu przestrzeni tekstowej tworzy ona nową warstwę tekstową w panelu warstw.
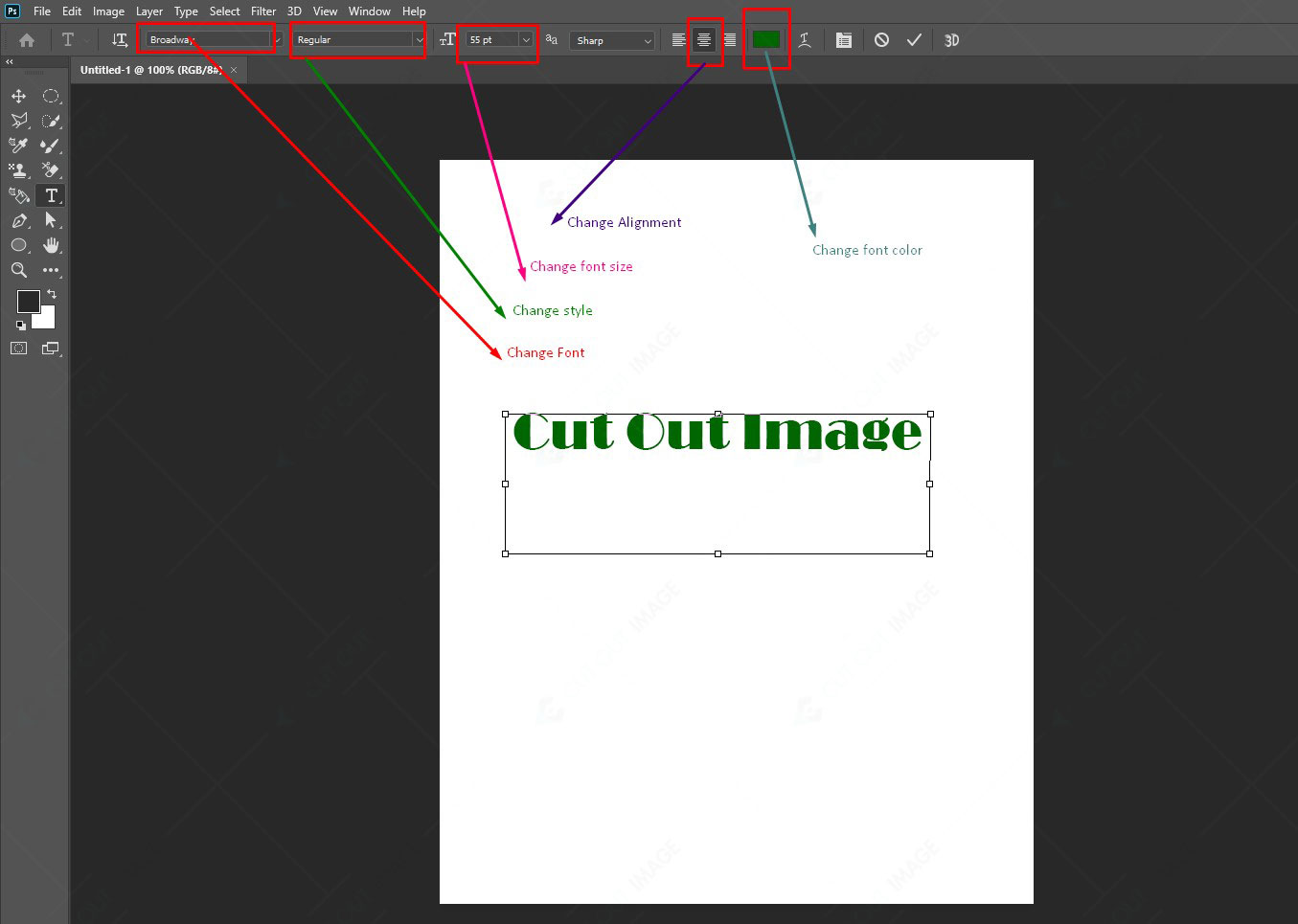
4. Napisz, co chcesz i zmień czcionkę, kolor i styl, przechodząc do górnego paska ustawień.
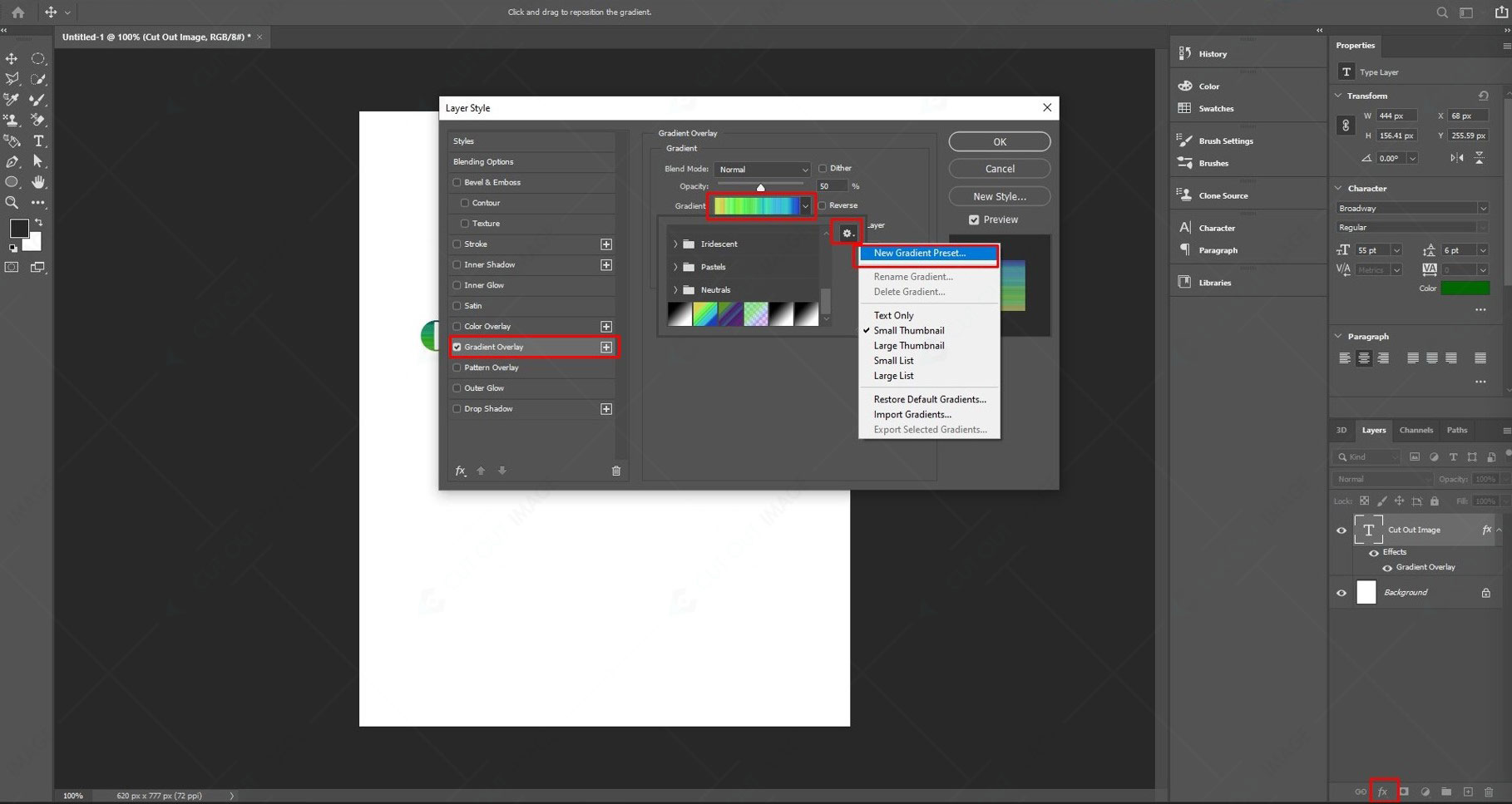
5. Teraz wybierz warstwę tekstową i przejdź do Dodaj styl warstwy (fx) od dołu. Następnie wybierz nakładkę Gradient. Pojawi się wyskakujące okienko z ustawieniem gradientu. Stamtąd kliknij ikonę ustawienia i wybierz Nowe ustawienie gradientu.
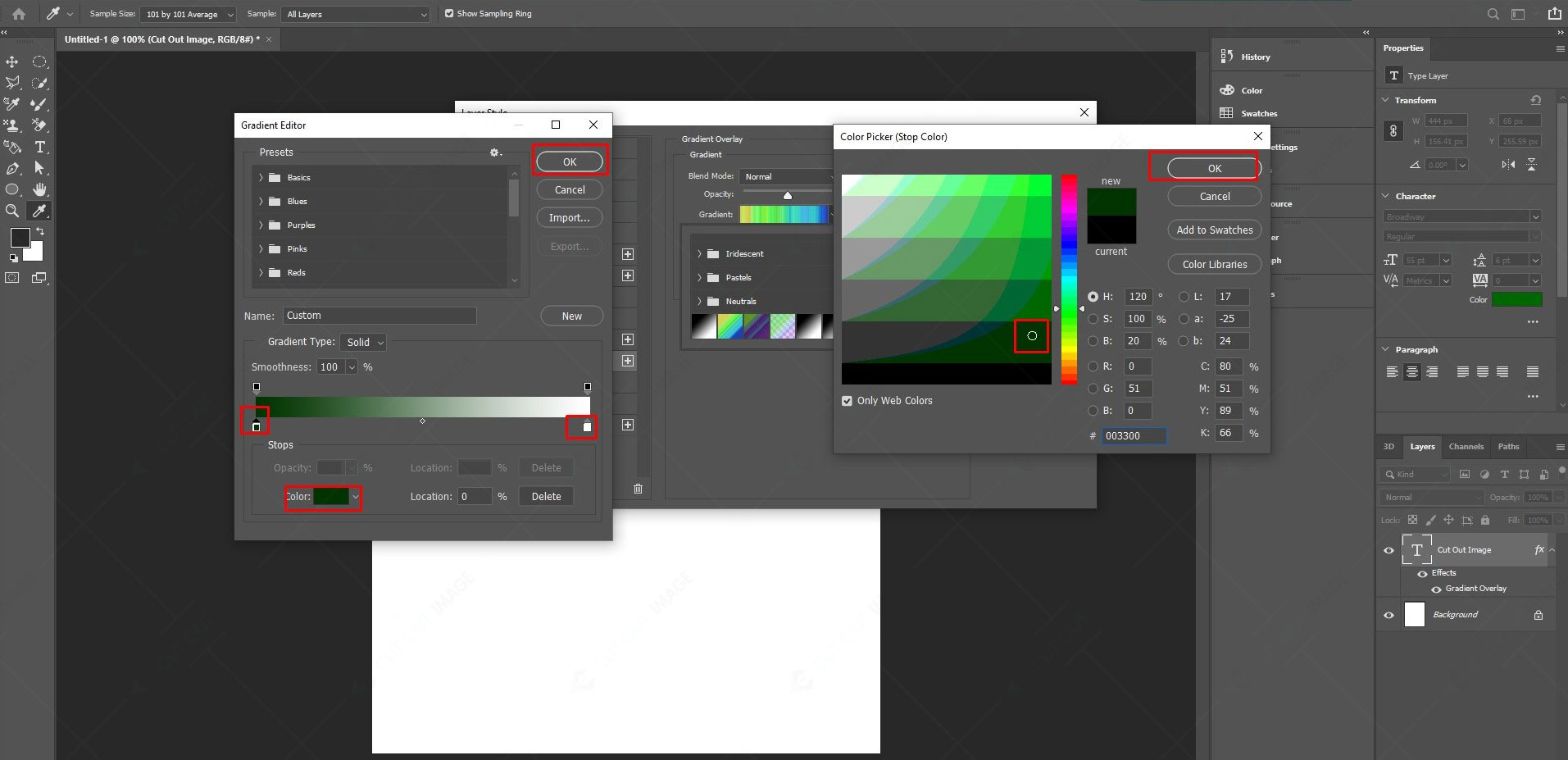
6. Pojawi się kolejne wyskakujące okienko z opcjami ustawień. Teraz wybierz kolor początkowy, środkowy i końcowy tekstu i kliknij OK.
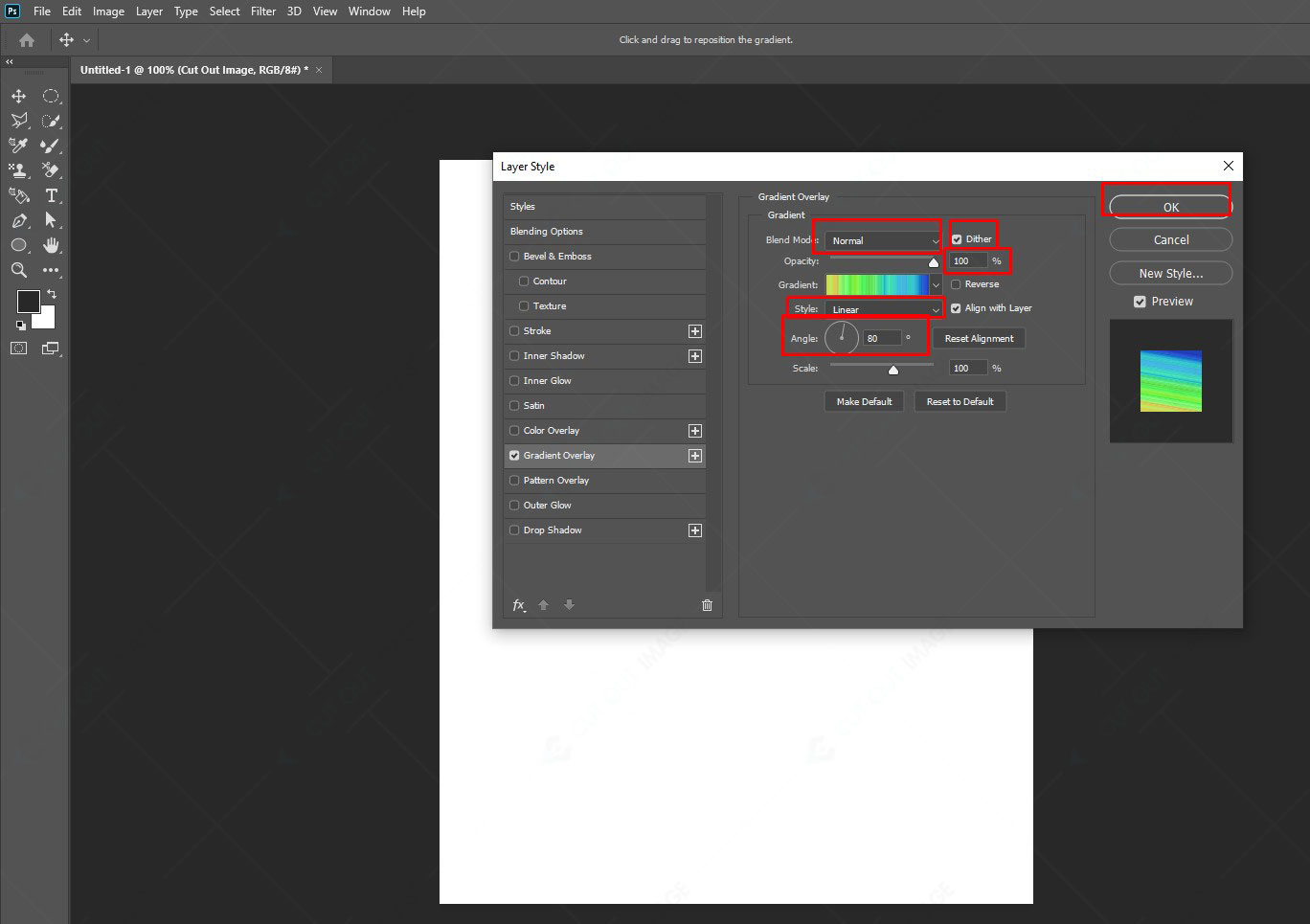
7. Ponownie przejdź do Gradient Overlay ze stylu warstwy (fx). Teraz ustaw tryb mieszania na Normalny, zachowując zaznaczenie Dither dla płynnego gradientu. Zmień krycie, ale zachowaj 100%, aby uzyskać najlepszy wynik. Możesz także zmienić kąt i styl gradientu zgodnie z własnymi preferencjami. Następnie kliknij OK.
8. Gradient z ustawieniem został zastosowany do Twojego tekstu. Możesz go zmodyfikować, powtarzając powyższe kroki.
Wskazówki dotyczące tworzenia najlepszego gradientu w Photoshopie
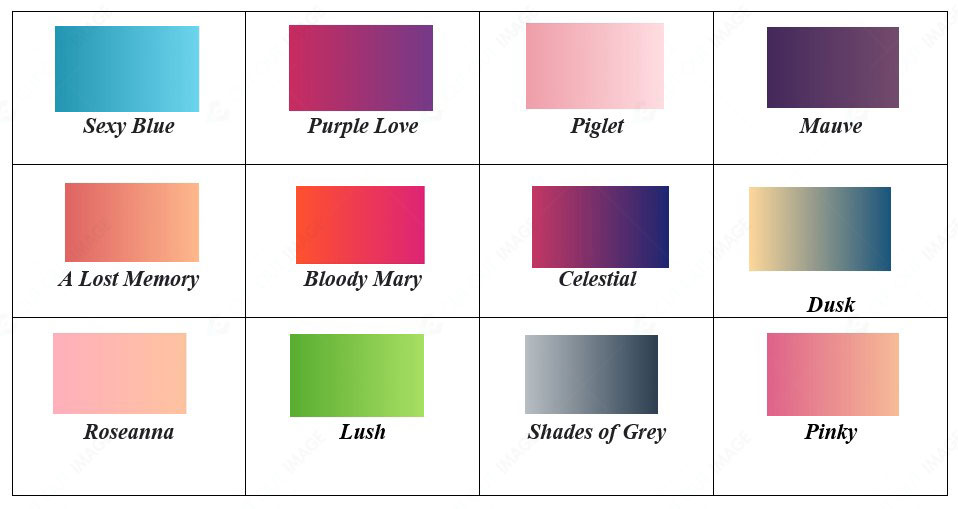
Zastosowanie wspomnianych kroków nie może pomóc w wygenerowaniu najlepszego gradientu w Photoshopie. Co więcej, musisz zastosować dobrą gamę kolorów. Możesz wziąć pomysł z uiGradienty który zapewnia ponad 260 liniowych gradientów do projektowania z kodem. Oto kilka przykładowych kolorów do zrozumienia:
Kilka dodatkowych wskazówek dotyczących tworzenia najlepszego Gradientu w Photoshopie to:
- Nie używaj więcej niż dwóch kolorów w swoim gradiencie. Dwa kolory nadają się do stworzenia pięknego widoku. Jednak więcej niż dwa mogą stworzyć niesmaczną atmosferę.
- Staraj się unikać kolizji kolorów. Aby uzyskać jasny pomysł, możesz odwiedzić uiGradienty lub skorzystaj z pomocy Adobe Color CC, który pozwoli Ci znaleźć pasujące, monochromatyczne, triadowe, dopełniające, mieszane i odcień kolory za pomocą koła kolorów.
- Użyj gradientu liniowego dla kształtu kwadratu lub wielokąta, natomiast gradientu promieniowego możesz użyć dla obszarów o okrągłym kształcie.
- Aby zmieszać kolor z obszarami wypełnienia, zawsze dostosuj krycie.
Dlaczego Gradient Trendy jest teraz?
Jak informowaliśmy wcześniej, Gradient powrócił i jest pozycjonowany w nowoczesnym designie, w tym brandingu, typografii, interfejsie użytkownika itp. Jeśli zauważysz, możesz zauważyć, że bardziej znane marki, takie jak Instagram, Firefox, Mozilla, Messenger itp., używają teraz Gradientu do swoich logo i strony internetowe.
Więc pytanie brzmi, dlaczego Gradient jest teraz modny? Powodów jest kilka, a oto kilka z nich wymienionych poniżej:
- Gradienty są nieocenione w ożywianiu obrazów i projektów.
- Używając Gradientu w Photoshopie możemy wypełnić dowolny tekst i kształty, czyniąc je atrakcyjnymi.
- Możemy pokolorować zdjęcie za pomocą narzędzia Gradient programu Photoshop.
- Możemy dodać kolorowe efekty ze stylem do zdjęć, stosując narzędzie gradientu Photoshopa.
- Ponieważ są kolorowe, gradienty robią wrażenie i są niezwykłe.
Chociaż mieszanka kolorów i gradient są różne, wielu miesza te dwa. Mieszanie kolorów to przecięcie dwóch nakładających się na siebie kolorów, podczas gdy Gradient to stopniowy postęp dwóch lub więcej kolorów.
Praktyczne wykorzystanie gradientów: (Jak stworzyć gradient w Photoshopie)
Gradienty są uniwersalne i niezawodne w każdym projekcie. Tworzy kolorowe i zabawne wibracje w projekcie; dzięki temu mógł odzyskać swoją pozycję w świecie designu. Poznajmy kilka praktycznych zastosowań gradientów:
# 1. Logo:
Logo reprezentuje markę, a gradient może nadać logo wyjątkowy charakter, aby wyróżnić markę z tłumu. Powinieneś zastosować delikatniejszy kolor, aby uzyskać skromny efekt w swoim logo. Możesz jednak zastosować odważne kolory, aby stworzyć flagowy klimat, który będzie pamiętał Twoje logo w przyszłości. Na przykład sprawdź logo Instagrama, komunikatora itp. Stosują gradient w swoim logo w sposób innowacyjny i widoczny.
#2. Opakowanie:
Chcesz, aby Twoje opakowanie przyciągało wzrok wśród innych opakowań? Wypróbuj gradient jako tło dla opakowania produktu. Podczas nakładania gradientu upewnij się, że Twój kolor pasuje do marki i produktu. Na przykład, jeśli Twoim produktem jest płyn do mycia twarzy, powinieneś użyć łagodnego gradientu koloru, a odważnego gradientu koloru dla produktów sportowych.
#3. Projektowanie stron:
Gradienty dodają stylowego, kolorowego charakteru do każdej witryny lub projektu strony. Możesz zastosować gradient jako tło swojej witryny lub punkt centralny od małych firm po większe przedsiębiorstwa. Możesz zastosować mieszankę delikatnych kolorów, aby uzyskać skromne tło. Następnie możesz znacząco wpłynąć, dodając gradient z odważnymi kolorami do artykulacji projektu.
#4. Aplikacje:
W dzisiejszych czasach istnieje wiele aplikacji na różne tematy. Możesz zastosować gradient kolorów w swojej aplikacji, jeśli chcesz, aby Twoja aplikacja pojawiała się w morzu aplikacji. Możesz użyć gradientu dla materiału aplikacji, tła lub elementów interfejsu użytkownika. Ponadto możesz ustawić nastrój aplikacji za pomocą gradientu kolorów. Na przykład możesz dodać odważne kolory, aby stworzyć entuzjastyczny nastrój, a pastele, aby uzyskać kojący klimat.
#5. Materiał do druku:
Chociaż tło w kolorze gradientu nie jest odpowiednie do edycji zdjęć w e-commerce, można go używać do materiałów drukowanych, takich jak wizytówki, okładki książek, plakaty itp.
#6. Media społecznościowe:
Gradienty to doskonały sposób na stworzenie estetycznego i marzycielskiego zdjęcia w mediach społecznościowych. Takie kreatywne i przyjemne wizualnie zdjęcia świetnie przykuwają uwagę odbiorców.
7. Prezentacja:
Gradienty mogą sprawić, że prezentacja będzie bardziej atrakcyjna wizualnie, dodając kreatywne elementy kolorystyczne. Aby uzyskać najlepszy wynik, wypróbuj gradient w tle.
Wytyczne dotyczące używania gradientów w projektowaniu logo
Wielu nie lubi gradientu logo, uważając go za niemodny, podczas gdy inni uwielbiają go z powodu wyskakujących kolorów. Jednak w świecie projektowania dostępne są dwa rodzaje logo gradientowego. Są to logo oparte na ikonach i logo tekstowe.
Bez względu na rodzaj logo, którego używasz, powinieneś wziąć pod uwagę poniższe rzeczy, używając gradientu dla swojego logo:
- Logo gradientowe nie jest odpowiednie dla każdej firmy. Dlatego projektując logo z gradientem, należy zastanowić się, czy kolor reprezentuje klimat Twojej marki. Na przykład logo gradientowe będzie idealne dla sklepu ze sztuką lub firmy zajmującej się planowaniem imprez, podczas gdy będzie sprzeczne z biznesem aptecznym.
- Gradient wygląda lepiej na ekranie niż na druku. Dlatego korzystne będzie użycie logo gradientowego, jeśli Twoja firma działa w Internecie. Aplikacja do gier z pewnością może stworzyć świetną atmosferę za pomocą gradientu.
- Nie należy używać gradientu w logo tekstowym, ponieważ jego zastosowanie może spowodować, że tekst będzie nieczytelny. Co więcej, może odwrócić uwagę tekstu. Dlatego użycie gradientu w logo opartym na ikonach może przynieść najlepsze rezultaty.
Oto więcej wskazówek, których należy przestrzegać podczas tworzenia gradientowego logo dla Twojej firmy. Dowiedzmy się, co robić i czego nie robić.
- Nie stosuj najpierw koloru gradientu. Zamiast tego stwórz podstawowy projekt logo, a następnie zastosuj kolor. Da to wstępny wyobrażenie o tym, jak będzie wyglądać Twoje logo.
- Nie wybieraj losowego koloru logo. Wzór kolorystyczny w logo z gradientem powinien pasować do marki, aby natychmiast przypominać widzom o Twojej marce.
- Nie używaj intensywnych lub odważnych kolorów, aby logo przyciągało wzrok, jeśli nie działa kojąco na oczy. Pamiętaj, proste = profesjonalne. Dlatego użyj prostego koloru gradientowego, który nada Twojemu logo profesjonalny i kojący klimat.
- Niezbędny jest kontrast między logo a tłem. Dlatego nie umieszczaj gradientowego logo na kolorowym tle z kontrastem. Upewnij się, że logo gradientowe nie koliduje z kolorem tła.
- Stwórz gradientowe logo, które można wydrukować. Na przykład nie używaj gradientu niskiej jakości, jeśli chcesz wykonać kopię do druku. Musisz użyć wysokiej jakości gradientu, aby zapewnić wyraźny i ostry wydruk.
Narzędzie gradientowe to potężne narzędzie programu Photoshop. Można go dostosować do generowania dowolnego kreatywnego projektu. Możesz wykorzystać gradient do logo swojej firmy, witryny internetowej lub materiałów drukowanych, aby wyprzedzić konkurencję. Na tym blogu omówiłem, jak w kilku prostych krokach stworzyć gradient w Photoshopie. Podzieliłem się również wszystkimi możliwymi sposobami na uatrakcyjnienie gradientu. Mam nadzieję, że możesz zastosować prosty gradient do zdjęcia, warstwy lub tekstu, wykonując te czynności. Tak więc ćwicz technikę, aby być wydajnym i osiągać świetne wyniki.
![Jak stworzyć gradient w Photoshopie [Opinia eksperta]](https://www.cutoutimage.com/wp-content/uploads/2022/10/How-To-Create-a-Gradient-in-Photoshop.webp)





































![Jak stworzyć gradient w Photoshopie [Opinia eksperta]](https://www.cutoutimage.com/wp-content/uploads/2022/08/Practical_Logo.jpg)
![Jak stworzyć gradient w Photoshopie [Opinia eksperta]](https://www.cutoutimage.com/wp-content/uploads/2022/08/Practical_Packaging.jpg)


![Jak stworzyć gradient w Photoshopie [Opinia eksperta]](https://www.cutoutimage.com/wp-content/uploads/2022/08/Practical_Print.jpg)
![Jak stworzyć gradient w Photoshopie [Opinia eksperta]](https://www.cutoutimage.com/wp-content/uploads/2022/08/practical_Social.jpg)
![Jak stworzyć gradient w Photoshopie [Opinia eksperta]](https://www.cutoutimage.com/wp-content/uploads/2022/08/Practical_Presentation.jpg)